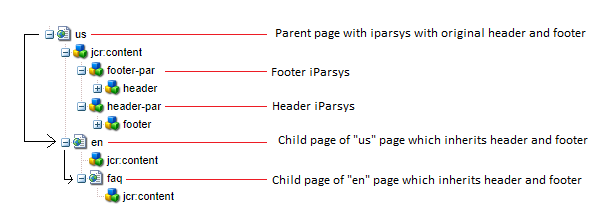
The following is a page hierarchy created from the same template:

The header and footer is authored in the us page and the en page is child page of us and inherits the header and footer from the parent through iparsys. I need to restrict author from adding any components in the header and footer iparsys in the child pages. The header and footer must stay constant throughout the website and I want to restrict author from cancelling or disabling inheritance at any point in the child pages. How to restrict the author from adding any components or cancelling or disabling inheritance in the child pages?
Also is it possible to have the header-par and footer-par nodes with components in the child pages too?
I am aware of editable templates but cannot take that approach for my requirement since all the data needs to be transmitted through JSON and we are using independent row and column components with some properties which need to be sent over JSON. The layout containers of editable templates will not allow us to add specific properties to the row or column.