How to remove is-disabled class in component in author or add class for the component?
Hi All,
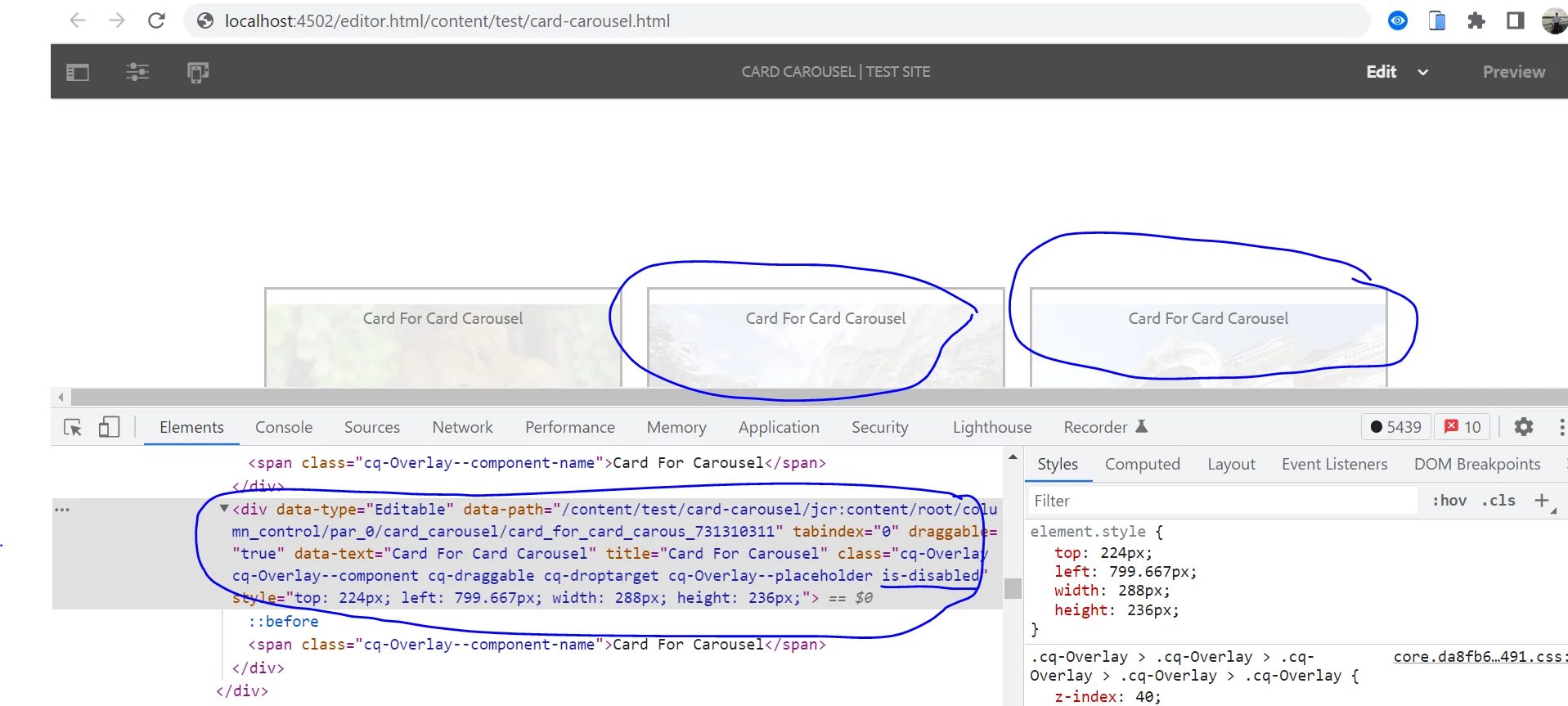
I am using the components in another component. In the first load create a page and add components A, A1, A2 into the B. I can click config components A1, A2. When I reload the page and click on components A1 or A2 it does not show the menu to click to configure them. I can configure for only component A. I check the HTML code, and the components A1, A2 contain the class is-disabled thus I can not configure them. You can see this in the below image.
Please help me.
How to remove the class "is-disabled"?
If can not remove it, How to add a class or id in the same HTML with the class is-disabled? So I will check the class or id to remove is-disabled class.

I wrote the js to check the component containing the is-disabled class to remove it. The inputCardCarousel always returns length = 0. However, When the page loaded I tried to run the code on the console, The inputCardCarousel has length = 10 and the code is work. Please help me how to fix it for work on the author page.
(function ($, $document) {
"use strict";
function removeIsDisabledClass() {
var inputCardCarousel = $(document).find('.cq-Overlay--component-name');
console.log('Test', inputCardCarousel);
for(var i=0;i<inputCardCarousel.length;i++){
if(inputCardCarousel[i].innerText == 'Card For Carousel'){
$(inputCardCarousel[i]).parent('.cq-Overlay--placeholder').removeClass('is-disabled');
}
}
}
$(function() {
if (Granite && Granite.author && Granite.author.edit && Granite.author.Component &&
Granite.author.ui && Granite.author.ui.dropController) {
removeIsDisabledClass();
}
});
}(jQuery, jQuery(document)));
Thanks & Best regards,
BienHV