This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

I have a component with htl that wraps a couple of components including a content fragment component like this:
<sly data-sly-resource="${'./contentfragment' @ resourceType='mysite/components/content/contentfragment'}"/>
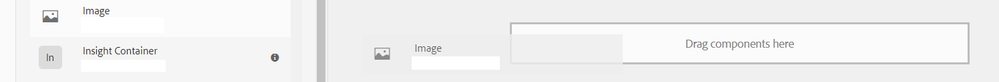
And that works except that, in the page editor, the "in between" parsys containers of that resourced content fragment component are visible but components can't be added from the component drawer. If I drag them onto the page over the parsys, they don't drop.
 dragging an image component into parsys but it is disabled
dragging an image component into parsys but it is disabled
Is there a way to make it so they can be?
Solved! Go to Solution.
Views
Replies
Total Likes
Are you using core components? In that case I would ask on the Core Components github page.
Are you using core components? In that case I would ask on the Core Components github page.

Views
Replies
Total Likes

Views
Replies
Total Likes

I don't think so you can author content fragment's content in the page editor. You can configure and browse content fragment which is created using content fragment model. Are you not able to configure content fragment when you include from HTL or the page parsys is become inedible because of CF?

Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Replies
Total Likes

Turns out this css in core.css is what causes the overlapping:
.cq-Overlay > .cq-Overlay > .cq-Overlay {
z-index: 174;
}I'm not sure how to correct for that, though.
Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Likes
Replies