This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
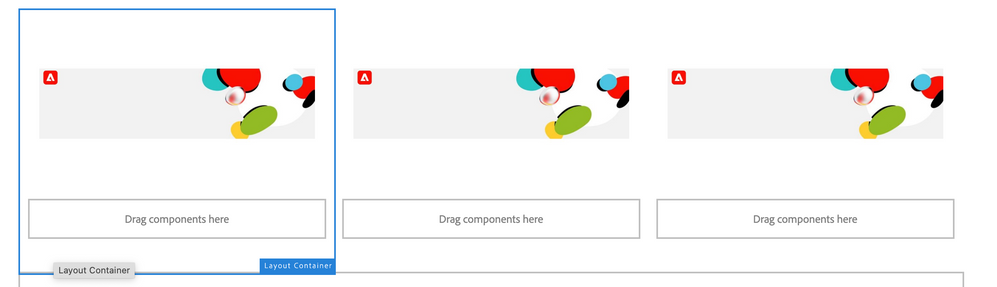
Actually, I am trying to include the parsys or responsive grid in a component, where I can include a component multiple times in a row. I have attached the example scenario image.
Kindly help me to achieve this. I really appreciate the help.
Views
Replies
Total Likes

Hi @Ameen_Dev ,
I believe you can achieve that using Layout Container Component (Responsive Grid). Tried it on We-retail, please refer below snap.

Santosh

Hi @Ameen_Dev ,
The ideal way for your use case is to make use of the out-of-the-box container component and make use of layout options to align it for three columns just like @SantoshSai said. Adobe suggests re-using the available components as much as possible and that's always the best practice.
But, in case, if you would like to have the Parsys inside any of your custom components, you can include it with data-sly-resource.
example:
<sly data-sly-resource="${'par' @ resourceType='wcm/foundation/components/responsivegrid'}/>Once you resource the parsys onto your component.html, you can use it as per your requirement.
In order to make more responsive, please go through this doc: https://experienceleague.adobe.com/docs/experience-manager-65/administering/operations/configuring-r...
Thank you,
Sravan
Thanks for your reply @B_Sravan.
Here I have two questions
1. How do I make the responsive grid appear multiple times? Because when I use the above htl code. It shows the responsive grid only one time but I need it multiple times. Let's say 15 times.
2. How do I make the responsive grid appear in a row instead of a column?

Hi @Ameen_Dev,
I wonder why you need parses 15 times! May I know the use case? if it is the one mentioned in your question, I believe that you can add the list/text component multiple times on to your parses.
However, to answer to your question, do the following.
1. Add a field to your dialog, which may ask the no. of times you want to include parses.
2. Loop in the data-sly-resource under the data-sly-list where the iteration stops with the list index(which would be the number that is authored in the above field).

@Ameen_Dev for question1:you need to loop as mentioned by @B_Sravan.
question2: If your thinking of col vs row layouting, then probably you may need to have wcmmode.edit conditions for the classes applied on your html. to use rows in edit mode and col in publish mode.

@Ameen_Dev The ideal way would be out-of-the-box container component and make use of layout options. however if can be customized via html/css code by using parsys resources within different div layouts.
Another approah would be to do a containr component - like card container that injects multiple cards based on authroing the container component.
Views
Likes
Replies
Views
Likes
Replies