How to ensure every page got a <h1> for SEO
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey
Im pretty new in this technological field of AEM, so be kind please
I got the following request from our SEO-Guy:
He likes to have an <h1> on every page, since this should help to increase our web-rank.
The idea is to ensure and check that the content author creates an h1-headline on every page.
If the page has no h1, the page should not be published and the author should get a message.
We got a headline-component for that, where the content author can choose between h1<>h6.
There are a lot of pages and the solution should work without changing every of them manually.
So without deep knowledge of AEM I am honestly a little bit lost.
Maybe there is a way to intercept/step into and extend the logic that happens after the publish button is pressed?
Maybe some kind of inheritance for the template of that pages, to include a h1 on every page?
I am open to ideas
Best regards
Sebastian
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I had an experience like this myself. It's better to have the SEO team audit and amend pages, as this practice is the most effective.
If you do not have access to an SEO team, You can download a chrome extension:
https://chrome.google.com/webstore/detail/seo-analysis-website-revi/hlngmmdolgbdnnimbmblfhhndibdipaf
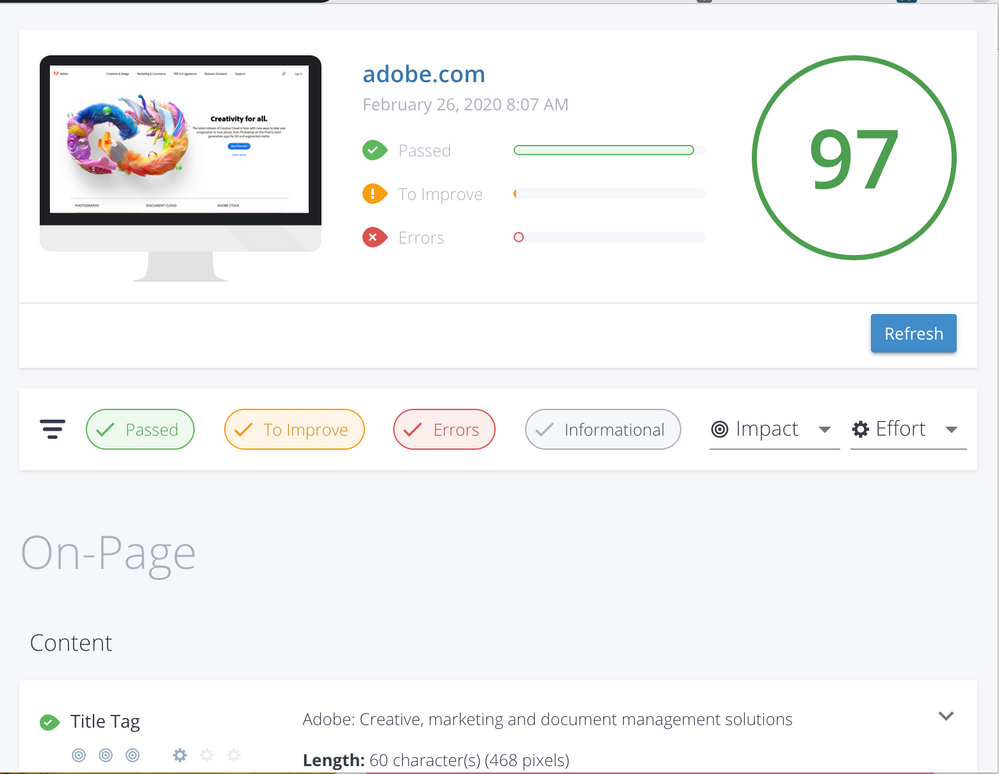
This tool will provide quick feedback by providing a scoring system and recommendations for what you can do to improve SEO. It is a very useful auditing tool.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I had an experience like this myself. It's better to have the SEO team audit and amend pages, as this practice is the most effective.
If you do not have access to an SEO team, You can download a chrome extension:
https://chrome.google.com/webstore/detail/seo-analysis-website-revi/hlngmmdolgbdnnimbmblfhhndibdipaf
This tool will provide quick feedback by providing a scoring system and recommendations for what you can do to improve SEO. It is a very useful auditing tool.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sounds like a great tool, thanks for the advice.
But giving SEO responsibility to our content authors is not an option.
Having a SEO Team that manages pages after creation sounds a little bit off, in a best case scenario a created page should be seo optimized.
Thats why I would like to solve the h1 problem automatically
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can create a small embedded component to all the templates which will print the page title / a page property as an H1. You can write a CSS rule to hide this H1 to be visible on the page. This way you can bring an H1 to all the pages including existing pages.
SEO also advises not to have more than one H1 per page. If that's applicable for you, then we can convert the existing H1- H6 selector to push a <p class="h1"></p> instead of <h1></h1> when they select H1 from the dropdown selector.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This sounds like an good idea!
Creating a small component like you mentioned that prints the page title into an H1.
Make the text property of that component configurable so the author is able to customize it.
Make the visibility option configurable, set default to hidden.
Like you mentioned, the page should contain only one H1.
How would I check the content of a page for an already defined H1 and change the output?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies