Guidelines for the Responsible Use of Generative AI in the Experience Cloud Community.
SOLVED



I am following this tutorial: https://helpx.adobe.com/experience-manager/kt/sites/using/getting-started-spa-wknd-tutorial-develop/...
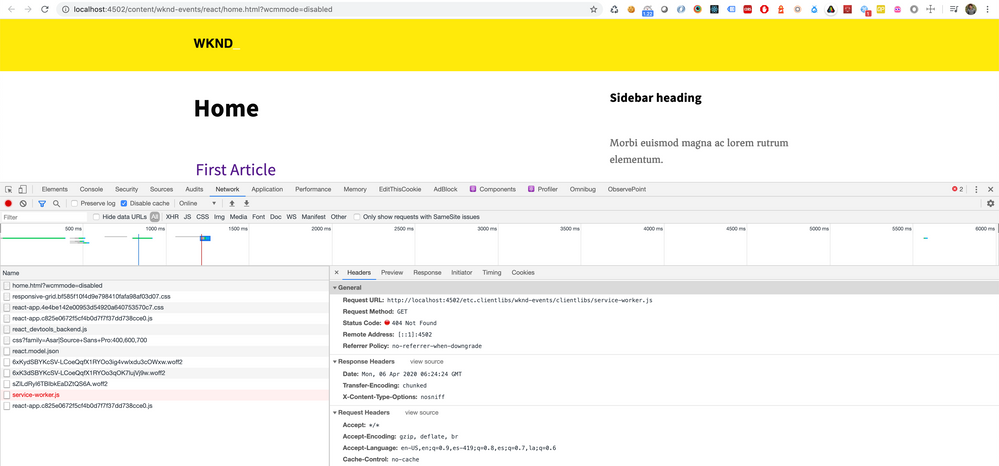
and haven't found a way to install a service worker.
I did try by:

Solved! Go to Solution.
Views
Replies
Total Likes

@carbenav See this repo https://github.com/PerficientDigital/my-aem-project/blob/master/my-aem-react-app/src/serviceWorker.j... from my blog.
Hope this will resolve your issue.

@carbenav Please go through https://blogs.perficient.com/2019/09/17/creating-your-first-custom-aem-component-using-react-part-1/
I hope this will help you to resolve your issue.
Views
Replies
Total Likes
Views
Replies
Total Likes

@carbenav See this repo https://github.com/PerficientDigital/my-aem-project/blob/master/my-aem-react-app/src/serviceWorker.j... from my blog.
Hope this will resolve your issue.
Views
Likes
Replies