How to create a custom RTE plugin just like paragraph formats
I would like to create a custom RTE plugin just like paragraph formats (it will have the dropdown) we see in the RTE where upon clicking of a particular text in that custom plugin I would like to print it to the console. And for that custom plugin also I would like to set an icon.
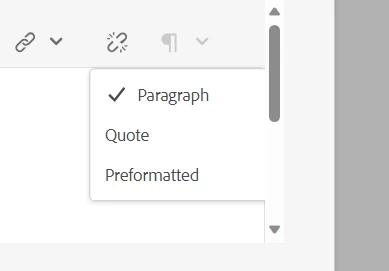
Just like this I would like to implement.
Thank you.