How to create a component which has multiple parsys based on a multifield?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
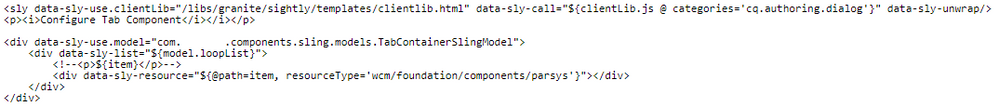
I am creating a component wherein the component will render multiple parsys based on a multifield, i.e., if I add three multifields then three parsys will be rendered on the page. I am using the following code to iterate and display multiple parsys on the page:
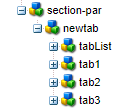
Here I am storing a list in Java based on number of items in the multifield. I am storing a value of tab+i in the list which mean the values stored are tab1, tab2 etc. and I am using each item of the list as the parsys path in jcr which gives the following structure:
The various nodes tab1, tab2, tab3 are the parsys generated from the above sightly code. These parsys only appear when components are added under them so each of them contain one component. The problem arises when the author deletes one multifield value from the dialog. The dialog now contains only 2 multifields but the parsys nodes persist in the jcr. This inconsistency between the nodes and the multifields is throwing error and causing the component to break. I need to maintain exactly as many nodes as there are multifields in my dialog.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
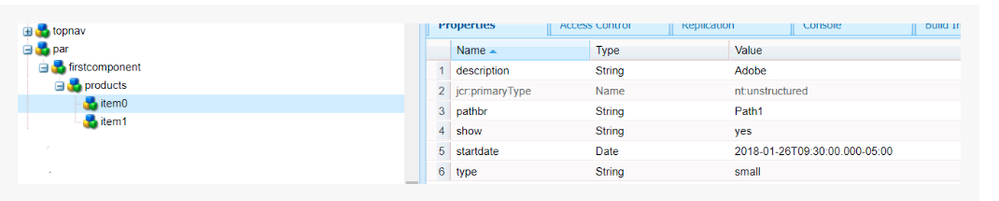
When you delete a MF section from the dialog - the nodes under /content/<youpath> should reflect that - so if you have 2 MF sections - there should be 2 nodes under /content/<yourpath>.
The above illustration shows the JCR nodes when there are only 2 MF sections.
Are you using granite/ui/components/coral/foundation/form/multifield?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes I am using granite/ui/components/coral/foundation/form/multifield but I am not talking about the nodes created for each multifield item. I am talking about the parsys created for each multifield item through the above sightly code. The multifield nodes are behaving as expected, but the parsys nodes are not getting deleted along with the multifield sections. In the image of the nodes "tabList" is the parent node for my multifield and tab1, tab2, tab3 are the parsys nodes created by the sightly code.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The problem is that you are not creating your parsys node as a child of your multifield nodes.
You can use pure htl to solve this without using use classes.
<sly data-sly-test="${resource.hasChildren}" data-sly-list="${resource.listChildren}">
<sly data-sly-test="${item.hasChildren && item.name=='tabList'}">
<sly data-sly-test.tabList="${item}"></sly>
</sly>
</sly>
<sly data-sly-list.tab="${tabList.listChildren}">
<div data-sly-resource="${tab.path @ resourceType='wcm/foundation/components/parsys'}"></div>
</sly>
<sly data-sly-test="${resource.hasChildren}" data-sly-list="${resource.listChildren}">
<sly data-sly-test="${item.hasChildren && item.name=='tabList'}">
<sly data-sly-test.tabList="${item}"></sly>
</sly>
</sly>
<sly data-sly-list.tab="${tabList.listChildren}">
<div data-sly-resource="${tab.path @ resourceType='wcm/foundation/components/parsys'}"></div>
</sly>
When the item (eg item0) is deleted so will the child (eg text). This will solve your "delete" problem.
However, there is still an issue when the multifields are "reordered". It appears that reordering only reorders (by recreating?) the parent nodes. The child nodes are deleted/ignored in the process. Is this an aem issue smacdonald2008?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This certainly could be. If you want to ensure its a bug - i recommend checking with customer support to see if this is a known issue.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks smacdonald2008.
I've raised this issue with customer support and am awaiting their response. Incidentally, it appears if we create the parsys items (eg text) under the itemX node. The parsys items will also get wiped out everytime we update ANY fields in the dialog. The multifield doesn't seem to support child nodes.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you find any solution for this issue?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you please let me know if you have found any solution ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I believe that for the issue @deve71507918 had, the solution used by the core Accordion Component works perfectly.
Instead of having the author include the components directly into a parsys, it selects the Layout Container as the Accordion Item and from there he can add any component that he wants, and the dialog will save properly..
Views
Replies
Total Likes
Views
Likes
Replies