How to configure component to use whole width of parent layout container
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Our content editors are facing the following issue:
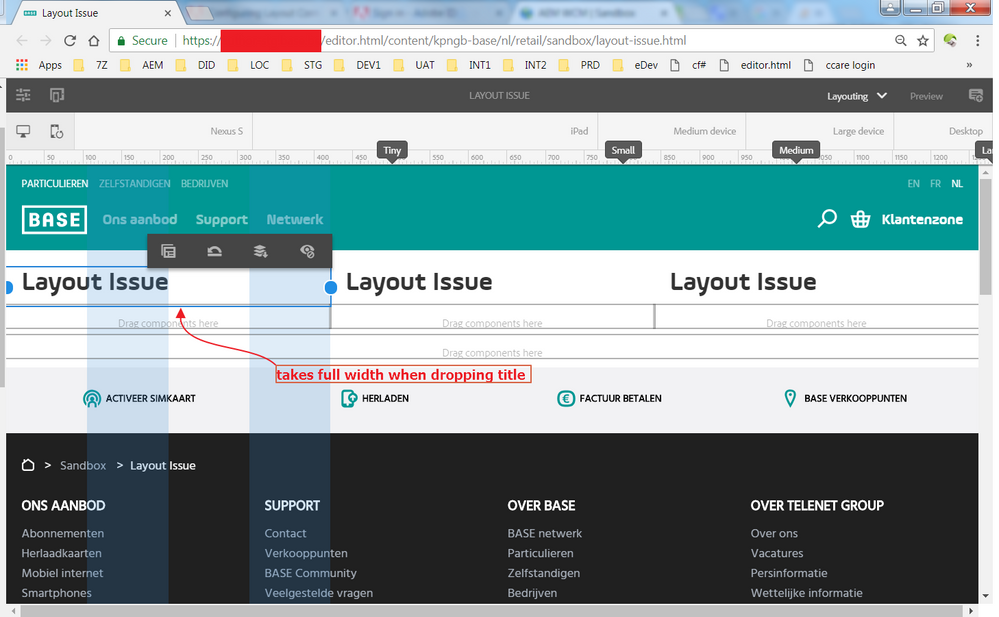
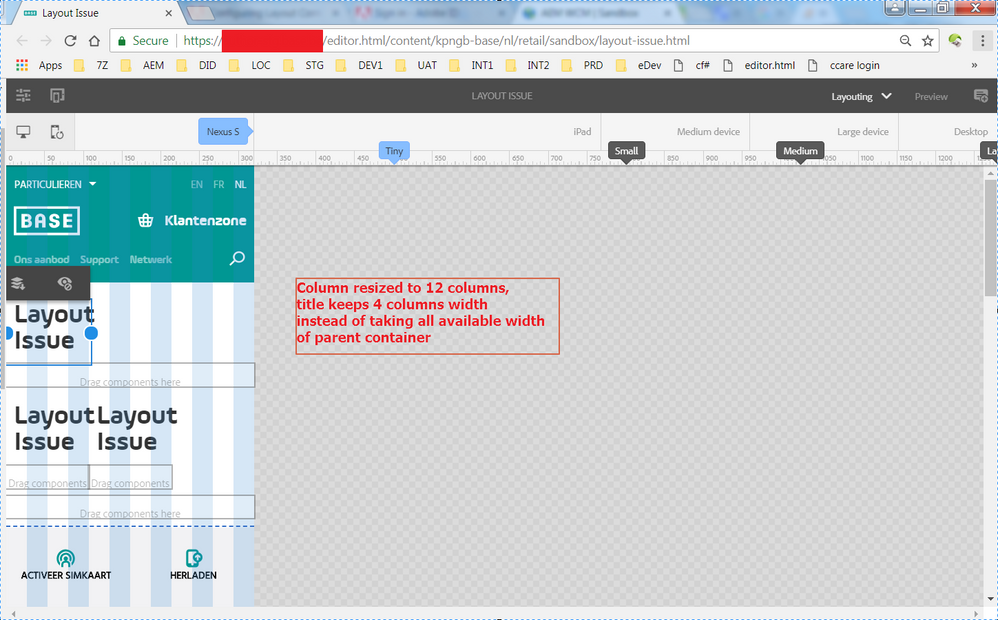
- they create a content page with 3 layout containers, each 4 columns wide, for the desktop variant. They drop in a title component and it takes the full width of the container
- Next they configure the layout for mobile devices. Each column is now the full 12 columns wide.
The issue is now that the title component is now still 4 columns wide, while the editors want the title component to use the whole width (so 12 columns) automatically. So they basically want to define the width of the title to 'take up all the available width as defined by the parent container'.
I've been wrapping my head around this for quite a while and haven't come up with a solution yet.
Looking forward for any suggestions!
Kind regards,
Pieter-Jan
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Can you please check your CSS, may be your custom CSS overriding the normal behaviuor.
you can do inspect elements and check the column and title components CSS rules.
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
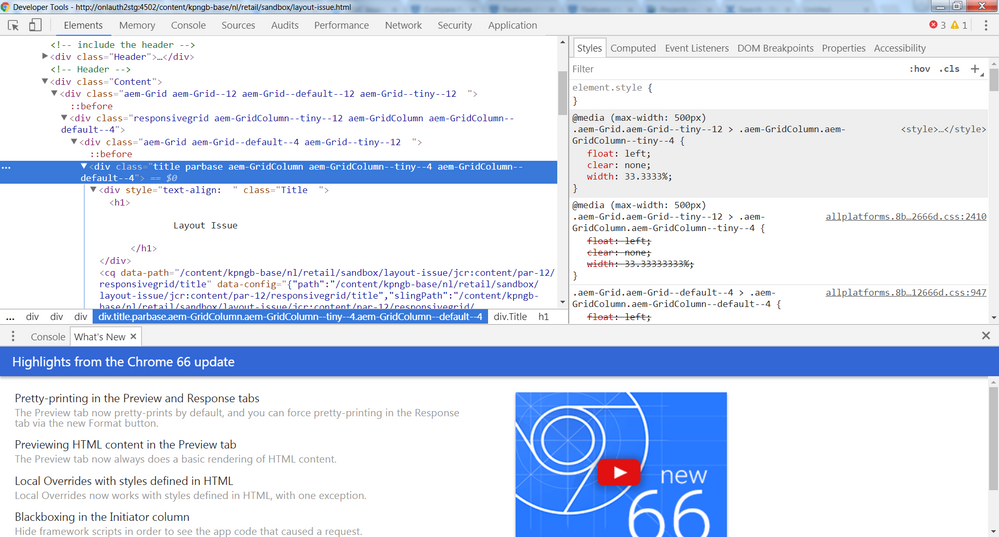
It seems the default aem grid css classes are assigned
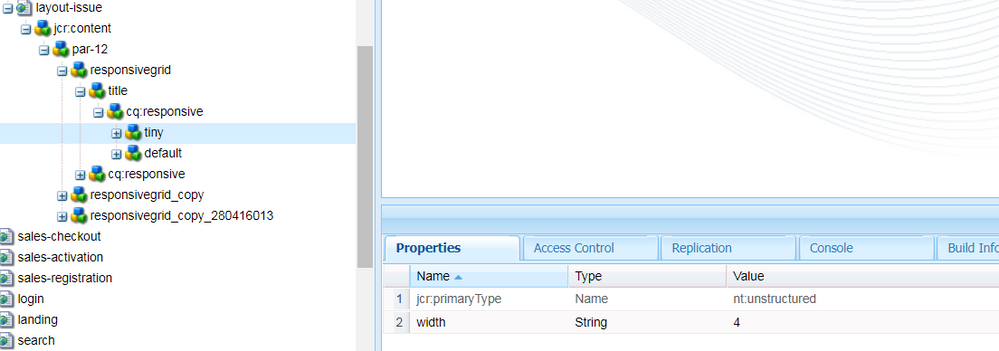
What I forgot to mention are the values in crx/de: as you can see on the below screenshot, the tiny layout valuefor the width property is set to 4 columns wide, just as in the default node. I'll update the original question as well
Pieter-Jan
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As an AEM Dev - you can also create custom grid container via Bootstrap to get the flexibility that you want -- Creating a custom Touch UI Grid Component for Adobe Experience Manager
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you change layout in Desktop mode and switch to mobile mode, then mobile mode would try to keep things similar to desktop mode. But you can change layout in mobile mode and when you resumes back to desktop mode, changes would persist.
So, to answer to your question on "editors want the title component to use the whole width (so 12 columns) automatically" I would say they have to edit this again on mobile mode then changes would persist.
-Kautuk
Kautuk Sahni

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Reading your response, makes it clear I haven't stated the problem properly.
Indeed, the authors can edit the page again for mobile and that is their current way of working. This is actually the step they want to avoid doing on all te pages. In their mind, the title component should take up all available width, no matter if the parent container is 4 or 12 columns wide.
So the question is: how to achieve this behaviour, while still developing components according to best practices of responsive component development in AEM.
Pieter-Jan
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If the parent layout - say a grid column is 4 wide - then the child component will be restricted to that width.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If they want a Title component go be full width - why not drop it above the responsive grid as opposed to a column in the grid?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What the authors want is the title component to take the fullwidth of the parent container, but without actually having to drag and drop the blue handles in the layouting mode
Their page creation flow starts with the desktop layout, creating 3 containers next to each others, each with a title component taking up the whole width of the parent. This happens automatically
The next step they create the mobile layout by stacking the 3 original containers on each other. Authors now expect that, given the title component took up the whole width before, it automatically does as well in the mobile layout. In reality, it is 4 columns wide, the same widt as in the desktop layout.
It is hard to precisely write this down, I'll try to reproduce this with a screencast/snapshots
Kr,
Pieter-Jan
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies