This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I have a template with "wcm/foundation/components/responsivegrid".
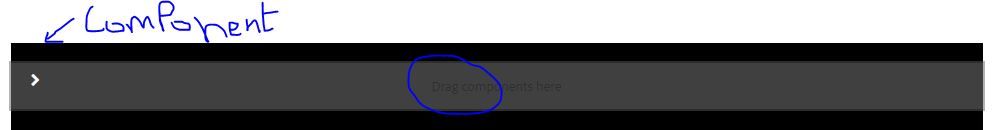
when in insert a component into the page, the "drag component here" place holder showing up on top of the component. Usually it should be at the bottom of the page.

After debugging using developer console, i found out that it's css conflict between my app css and author ui css.
How to avoid this css conflict ? or do i need to make changes in my app css (This will be my last option) ?
Solved! Go to Solution.

okay. is your place holder inside the parent div and is the parent div appearing properly ? Can you take a screenshare (a video grab) and show the inspect element which replicates the issue ?
CSS issue is something which needs a working session to fix Viswac. But for now can you try adding position: relative or position:absolute and see which will work.
Views
Replies
Total Likes
What CSS are you using in your AEM App? Where are you loading it?
Views
Replies
Total Likes

This clearly says that u have some class names which is same as for Author UI used by AEM. The most genuine way to solve this issue is to fix your APP css. When designing your HTML, please make sure not to have any class names which may conflict with AEM Author UI or any other such things.
Views
Replies
Total Likes
I am not allowed to post complete css, but to show i am using following css class
.le_getstarted_carosuelCon{ width:100%; float:left; min-height:243px; border-bottom:1px solid #eee}
from the above class if i remove "float: left" i can able to solve this problem and i have my css in etc/design/myapp/clientlib-myapp/css/myapp.css.
As you can clearly see "vle_gettingstarted_carosuelContainer" name is not used by AEM author UI (As far as i know). I checked complete app css file.
I know this may not help you to understand the problem completely, help me with you suggestion.
Views
Replies
Total Likes
@Veena_7 pls see read above answer.
Views
Replies
Total Likes

okay. is your place holder inside the parent div and is the parent div appearing properly ? Can you take a screenshare (a video grab) and show the inspect element which replicates the issue ?
CSS issue is something which needs a working session to fix Viswac. But for now can you try adding position: relative or position:absolute and see which will work.
Views
Replies
Total Likes
Thanks @Veena_7. i fixed the issue with a div applying "clear:both" at the end of the component.
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies