How asset-manifest.json file is created in AEM React SPA Editor based project
Hi All,
Can you please let me know how asset-manifest.json file is created while building wknd-spa-react project
I created the react spa-editor based project using steps mentioned here: https://experienceleague.adobe.com/en/docs/experience-manager-learn/getting-started-with-aem-headless/spa-editor/react/create-project
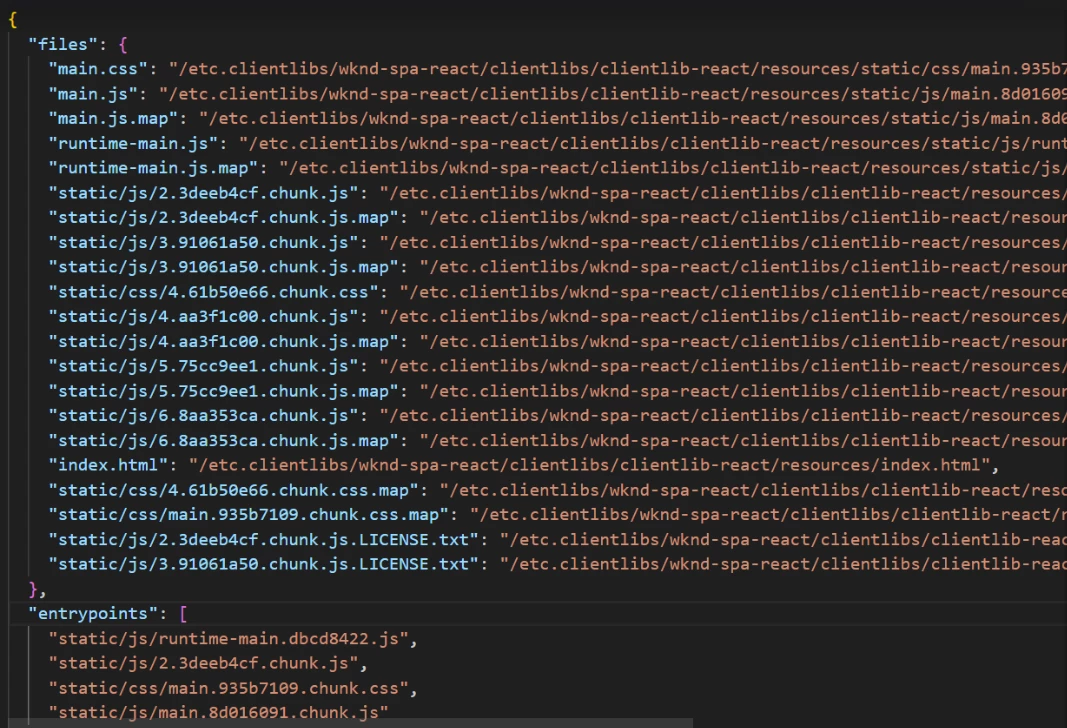
I want to understand how asset-manifest.json file is created and how mappings to clientlib files are added inside it:

Can someone please guide.