This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
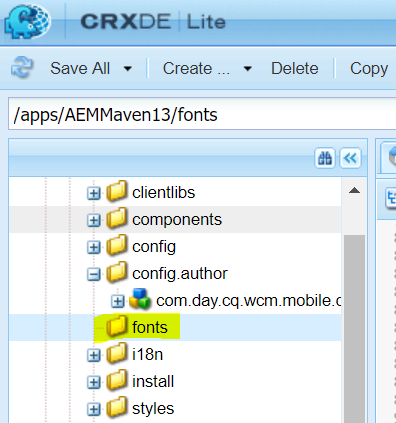
How to add font files in project folder. I create fonts folder but not getting an option of copying font file or even file drag an drop option.

Please guide me how to add font files.
Solved! Go to Solution.
Views
Replies
Total Likes

First, the location of the fonts folder which you placed needs to change, you need to place your fonts under the resources folder, the resource folder should be under clientlibs
You can refer weretail:
Sample code:
font-family: SlatePro-Bk;
src: url("../resources/fonts/we-icons.1.0.0.woff") format("woff");
}
you can either use the Maven project to import fonts files to AEM or a temporary solution is export clientlib as package and add font files then import it to AEM.

First, the location of the fonts folder which you placed needs to change, you need to place your fonts under the resources folder, the resource folder should be under clientlibs
You can refer weretail:
Sample code:
font-family: SlatePro-Bk;
src: url("../resources/fonts/we-icons.1.0.0.woff") format("woff");
}
you can either use the Maven project to import fonts files to AEM or a temporary solution is export clientlib as package and add font files then import it to AEM.

You can create a resources folder within your client library so that you store static assets, your font files. Your font files can then be accessed via the client library proxy URL within your style sheet. For some code, samples check out this blog article here - https://sourcedcode.com/blog/aem/3-different-ways-to-embed-custom-fonts-in-aem-sites
Views
Like
Replies
Views
Likes
Replies
Views
Like
Replies