Hiding a coral tab
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm trying to hide a tab using javascript.
I've tried
.hide();
addClass("hidden");
addClass("hide");
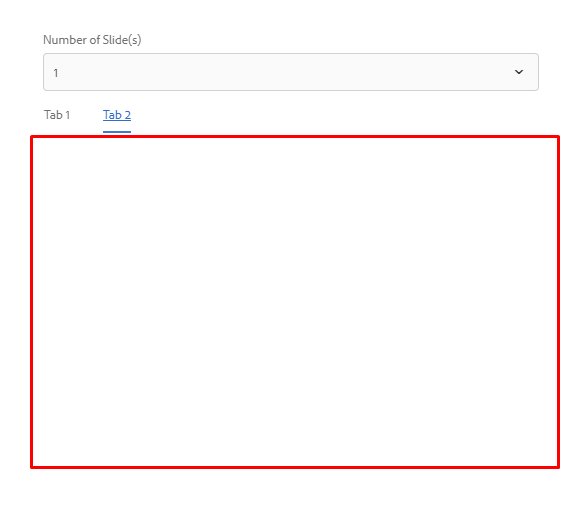
all just hide the tab content but not the tab itself.
I can achieve hiding the tab by adding "sling:hideResource" in tab 2 properties. How can I do this using javascript?
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
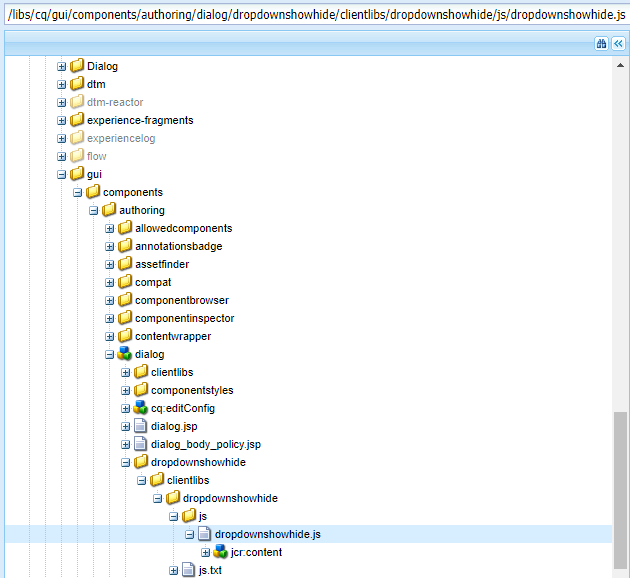
you could try to override the dropdownshowhide.js in order to manage also the attribute value in your components.
I think that you just only need to add the following line:
$target.not(".hide").attr("hidden", "hidden");
Inside the showHide function.
Thanks,
Antonio
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tab element and its content are two different DOM element, you have to hide and show them separately.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've applied my hide class to my tab container. but only contents get's hidden
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
are you using a javascript in order to change the dialog content?
In the coral API [0] it's indicated that if you want to hide all the tab you need to apply an HTML attribute "hidden".
If you are using js, you need to run a command like the following:
$('mytab'). attr("hidden", "");
So the result is like the following:
<coral-tab hidden="" ...}" class="coral-Tab" role="tab" id="coral-id-499" aria-controls="coral-id-526" aria-invalid="false" aria-disabled="false" aria-selected="false" tabindex="-1"><coral-tab-label>Item Settings</coral-tab-label></coral-tab>
Let me know if this could help you.
[0] CoralUI
Thanks,
Antonio
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for taking your time.
But unfortunately, that code only accomplishes what .class("hide") and .class("hidden") can accomplish and that is it only hides the content.
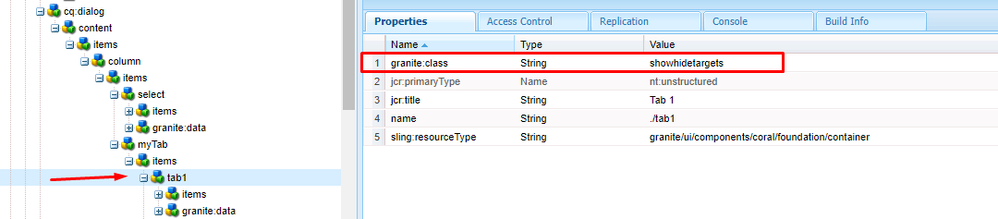
here's how I did it.
and the javascript that I am using is a modified version of this
I'm trying Java approach now as I'm starting to think javascript and gonna suffice. but still very much open for javascript solutions.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
you could try to override the dropdownshowhide.js in order to manage also the attribute value in your components.
I think that you just only need to add the following line:
$target.not(".hide").attr("hidden", "hidden");
Inside the showHide function.
Thanks,
Antonio
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies