Hi @prasanth96karats ,
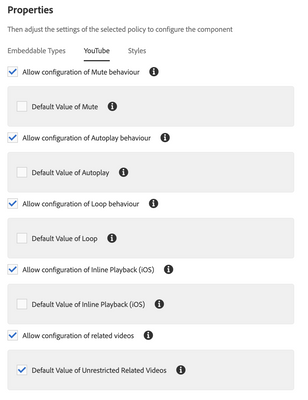
You can overlay the below design dialog where all such Youtube configurations are in place for core embed component.
/apps/core/wcm/components/embed/v1/embed/embeddable/youtube/cq:design_dialog/items

Use Delegation Pattern for Sling Models[0] where logic can be extended by using a Sling delegation pattern.
"The Business logic for the core-components is implemented in Sling Models. In case it is necessary to customize the business logic to fulfill project specific requirements the delegation Pattern for Sling Models can be used"
[0]: https://github.com/adobe/aem-core-wcm-components/wiki/Delegation-Pattern-for-Sling-Models
Let's you have added check box in dialog as below,
<caption
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
name="./caption"
text="Show Caption"
uncheckedValue="false"
value="{Boolean}true"/>
Then you can have delegation class as below with one additional variable
package com.mysite.core.models;
import com.adobe.cq.wcm.core.components.models.Embed;
import lombok.experimental.Delegate;
import org.apache.sling.api.SlingHttpServletRequest;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.Via;
import org.apache.sling.models.annotations.injectorspecific.Self;
import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
import org.apache.sling.models.annotations.via.ResourceSuperType;
@Model(adaptables = { Resource.class, SlingHttpServletRequest.class },
adapters = Embed.class, resourceType = CustomEmbed.RESOURCE_TYPE,
defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public class CustomEmbed implements Embed {
protected static final String RESOURCE_TYPE ="myproject/myproject/components/content/embed";
@Self
@Via(type = ResourceSuperType.class)
@Delegate(excludes = DelegationExclusion.class)
private Embed embed;
@ValueMapValue
public boolean caption; // Added this new property
public boolean isCaption() {
return caption;
}
private interface DelegationExclusion {
}
}
<div data-sly-use.embed="com.adobe.cq.wcm.core.components.models.Embed"
<div data-sly-test="${embed.caption}">
.........
</div>
Hope that helps!
Regards,
Santosh
Santosh Sai

