
Abstract
Getting started with AEM SPA Editor for developers
Learn how to build highly performant Single Page Applications (SPAs) that can be authored in AEM with the AEM SPA Editor. This course covers the major development tasks from creating a new SPA Editor Project all the way through building custom components. Equivalent lessons for Angular and React frameworks are provided; it is expected that most developers will choose a single framework to use.
Lesson 1
Introduction
Getting started with the AEM SPA Editor course covers the major development tasks from creating a new SPA Editor Project all the way through building custom components. Equivalent lessons for Angular and React frameworks are provided.
Lesson 2
SPA Editor Basics
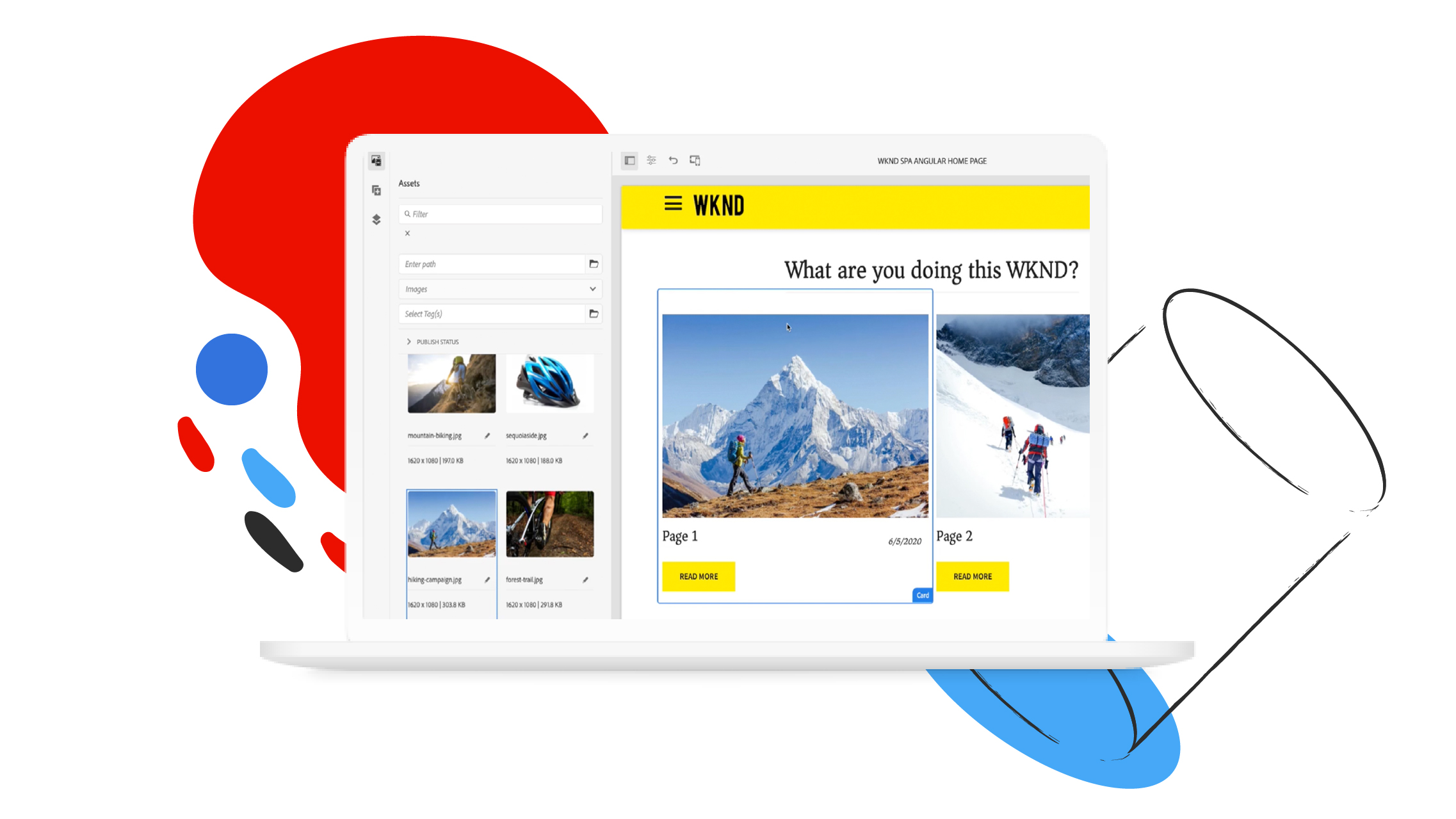
Get an introduction to the SPA Editor feature in Adobe Experience Manager. Understand the basics behind how the SPA Editor empowers authors to dynamically edit content for a SPA.
Lesson 3
Develop your first Angular SPA in AEM
The goal for this multi-part tutorial is to teach a developer how to implement an Angular Single Page Application to work with the SPA Editor feature in AEM. The finished SPA can be dynamically authored with traditional in-line editing tools of AEM.
Lesson 4
Develop your first React SPA in AEM
The goal for this multi-part tutorial is to teach a developer how to implement a React Single Page Application to work with the SPA Editor feature in AEM. The finished SPA can be dynamically authored with traditional in-line editing tools of AEM.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
