Get tag title.fr in HTL/Sightly
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Does anyone know if we can get tag title in different languages in HTL/Sightly? I'm able to get the tag title and name but not the title.en and title.fr value.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Cool makes more sense, have you tried:
Tags in Different Languages
As described in the documentation for administering tags, in the section Managing Tags in Different Languages, a tag titlecan be defined in different languages. A language sensitive property is then added to the tag node. This property has the format jcr:title.<locale>, e.g. jcr:title.fr for the French translation. <locale> must be a lower case ISO locale string and use “_” instead of “-”, for example: de_ch.
When the Animals tag is added to the Products page, the value stockphotography:animals is added to the property cq:tags of the node /content/geometrixx/en/products/jcr:content. The translation is referenced from the tag node.
The server-side API has localized title-related methods:
-
- getLocalizedTitle(Locale locale)
- getLocalizedTitlePaths()
- getLocalizedTitles()
- getTitle(Locale locale)
- getTitlePath(Locale locale)
-
- canCreateTagByTitle(String tagTitlePath, Locale locale)
- createTagByTitle(String tagTitlePath, Locale locale)
- resolveByTitle(String tagTitlePath, Locale locale)
In AEM, the language can be obtained either from the page language or from the user language:
-
to retrieve the page language in a JSP:
currentPage.getLanguage(false)
-
to retrieve the user language in a JSP:
slingRequest.getLocale()
Building Tagging into an AEM Application | Adobe Experience Manager

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The server-side API has localized title-related methods:
-
- getLocalizedTitle(Locale locale)
- getLocalizedTitlePaths()
- getLocalizedTitles()
- getTitle(Locale locale)
- getTitlePath(Locale locale)
Check this out

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
<h1>${properties.jcr:title.fr}</h1>
But I think you have a different problem. So would you mind to elaborate your question a bit?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jörg_Hoh yes of course. Under tagging author have an option to add translation for EN and FR tag but in slightly/HTL when we pull the tag by title property it doesn't give the correct translation. I believe because the tag has multiple properties and we need to pull correct property based on the language. I have tried properties.jcr:title.fr but it doesn't pull anything. based on all my research I think it's not possible to pull it in HTL. I'll have to use tagManager to write some logic to pull correct info. but let me know if you are aware of a better solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @snowwhite92,
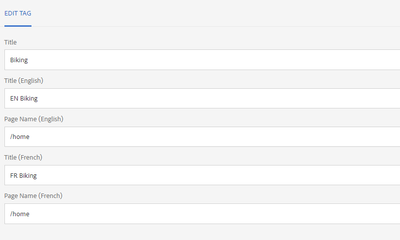
From looking at your configurations, how you engineered the pageProperties for jcr:title.en vs jcr:title.fr, looks unrealistic and a bad solution. It looks like you are trying to serve different languages in the same website structure; I suggest you check out AEM live copies and blueprint; this will help you are your organization be more organized and set up for scalability. Also, take a look at the i18n dictionary key's (its an out-of-the-box solution for AEM).
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@BrianKasingli These are the tag properties not pageProperties. This is how AEM save multiple language tags in AEM.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@BrianKasingli Thank you for prompt reply. unfortunately it's not that simple. Tags return a list of tags, we can't just directly call it using properties. I have looped over it but it return null. From what it seems I'll have to use tags or tagManager api to get FR tag value.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Cool makes more sense, have you tried:
Tags in Different Languages
As described in the documentation for administering tags, in the section Managing Tags in Different Languages, a tag titlecan be defined in different languages. A language sensitive property is then added to the tag node. This property has the format jcr:title.<locale>, e.g. jcr:title.fr for the French translation. <locale> must be a lower case ISO locale string and use “_” instead of “-”, for example: de_ch.
When the Animals tag is added to the Products page, the value stockphotography:animals is added to the property cq:tags of the node /content/geometrixx/en/products/jcr:content. The translation is referenced from the tag node.
The server-side API has localized title-related methods:
-
- getLocalizedTitle(Locale locale)
- getLocalizedTitlePaths()
- getLocalizedTitles()
- getTitle(Locale locale)
- getTitlePath(Locale locale)
-
- canCreateTagByTitle(String tagTitlePath, Locale locale)
- createTagByTitle(String tagTitlePath, Locale locale)
- resolveByTitle(String tagTitlePath, Locale locale)
In AEM, the language can be obtained either from the page language or from the user language:
-
to retrieve the page language in a JSP:
currentPage.getLanguage(false)
-
to retrieve the user language in a JSP:
slingRequest.getLocale()
Building Tagging into an AEM Application | Adobe Experience Manager