Get List items using JS Use-api
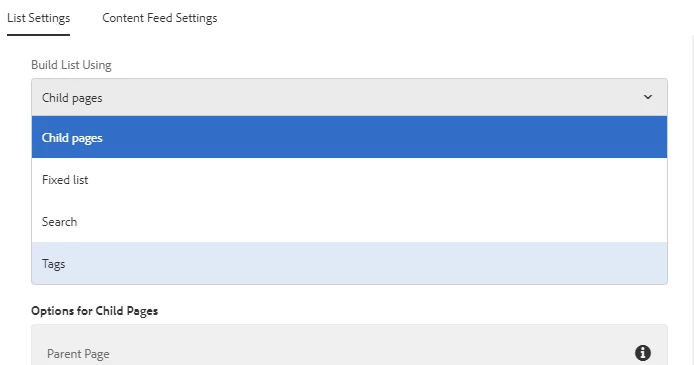
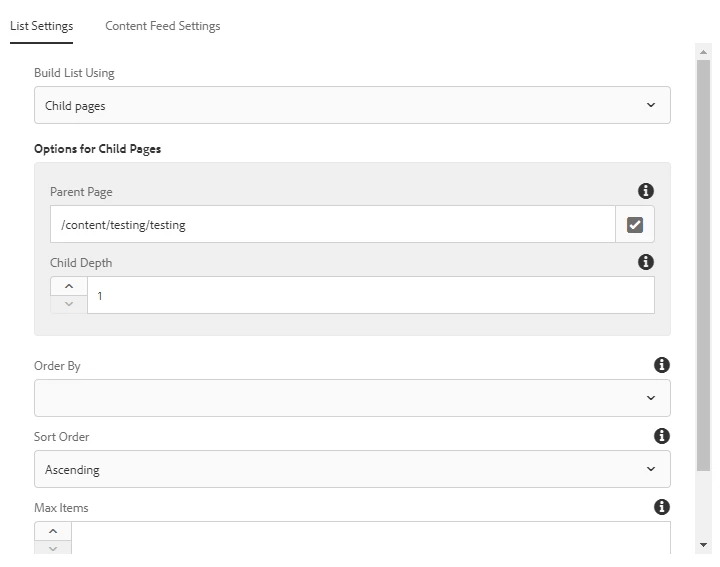
I'm trying to get the list of pages that author select in component setting

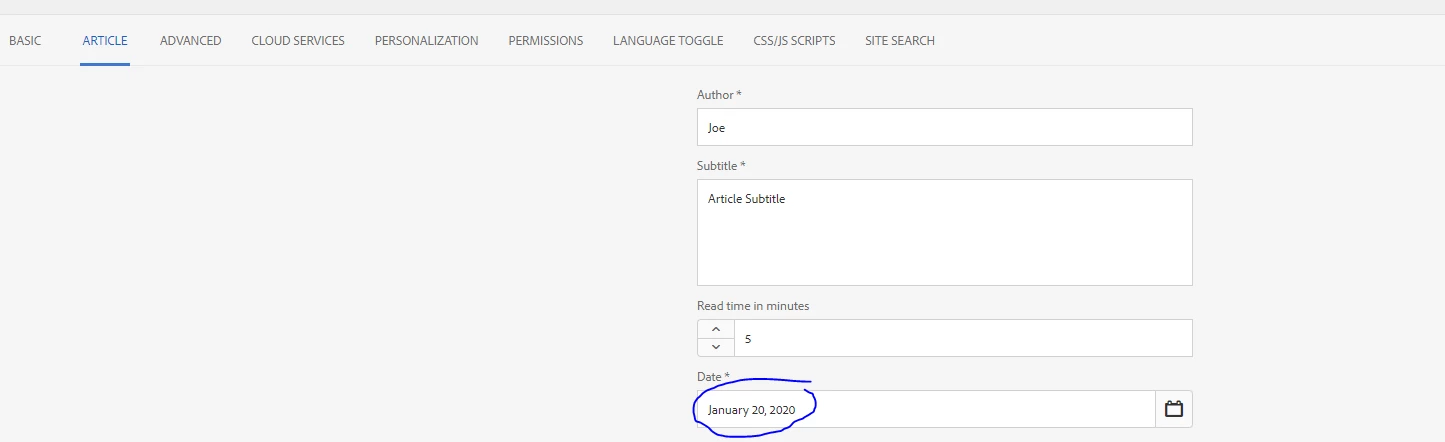
and sort the list by the custom date author select in item page property then display that in HTL.

Currently I'm stuck at pulling that list in JS Use-api.
I have tried getting the list
var list = com.adobe.cq.wcm.core.components.models.List;
var pagesToBeListed = list.listItems;
but I get error "listItems not defined.
How can I get a list of child pages, fixed list or tags in use-api so I can sort them the way I want it?