Hi All,
I have written one custom jQuery for my Customized Content Fragment. Inside this custom Jquery I want to call the dropdown value and on change dropdown value it will show the text field.
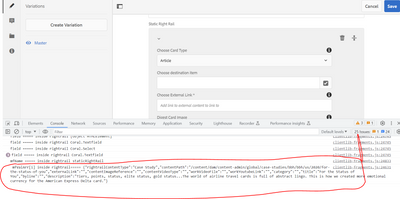
For example, in My dropdown 3 values are there called Article, Casestudy and External Link.
So when somebody will select Article then it will show Choose destination item content Reference only , but not the External Link Only as shown below.

But I am not sure how can I do this validation inside my multifield Jquery ?
I have written below Jquery and I am getting all multifield value under mfValArr[i] and I have put the below console log console.log(" mfValArr[i] inside rightrail===== " + mfValArr[i]);
You can see this console log in my below code.

******************** Below is my Code ***************
function innerLoadContentIntoMultifields(vData) {
var $composites = $(COMPOSITE_MF_SEL);
_.each($composites, function(mField){
var mfName = getNameDotSlashRemoved(($(mField)).attr(MF_NAME_ATTR));
console.log("mfName ===== inside rightrail123 " + mfName);
var mfValArr = vData[mfName];
if (mfValArr !== undefined) {
itemsLoaded[mfName] = {
total: mfValArr.length,
loaded: 0
};
} else {
console.log("mfName ===== inside rightrail " + mfName);
$(document).trigger('test-document-ready', [mfName]);
}
if ($(mField).attr('typeahead')) {
$(document).trigger('test-multifield-set-typeahead', [$(mField)]);
}
var mfAddEle = mField.querySelector("[coral-multifield-add]");
console.log("mfAddEle ===== inside rightrail " + mfAddEle);
if(_.isEmpty(mfValArr)) {
addClickEvent(mfAddEle, mField);
$(document).trigger('test-set-accordion-view', [$(mField)]);
$(document).trigger('test-document-ready', [mfName]);
return;
}
_.each(mfValArr, function(mfMap){
mfAddEle.click();
});
setTimeout(function(mField, mfValArr, mfName) {
$(document).trigger('test-set-accordion-view', [$(mField)]);
var $multifieldItems = $(mField).find(CORAL_MF_ITEM);
console.log("$multifieldItems inside rightrail===== " + $multifieldItems);
console.log("mfValArr length inside rightrail===== " + mfValArr);
for (var i = 0, lastItem ; i < mfValArr.length ; i++) {
lastItem = $multifieldItems[i];
console.log(" mfValArr[i] inside rightrail===== " + mfValArr[i]);
var mfMap = mfValArr[i];
lastItem.setAttribute(EAEM_COMPOSITE_ITEM_VALUE, mfMap);
lastItem.setAttribute('mf-name', mfName);
lastItem.setAttribute('rte-ready', true);
fillMultifieldItems(lastItem);
triggerRTE(lastItem);
$(document).trigger('test-set-constraints', [lastItem, mField]);
}
$(document).trigger('test-validate-form');
}, 1, mField, mfValArr, mfName);
addClickEvent(mfAddEle, mField);
});
}
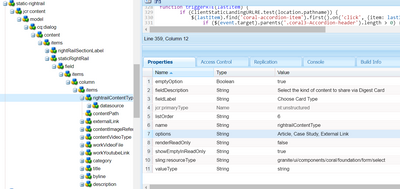
Below is my Dialog

Can anybody please help me how can I achieve this on change Article , it will show Choose destination item content Reference only , and hide the External Link.