Get data from Content Fragment multifield and arrange to show in frontend via HTML
Hi,
My requirement is to get the data from the content fragment multifield and then show those in a particular manner.
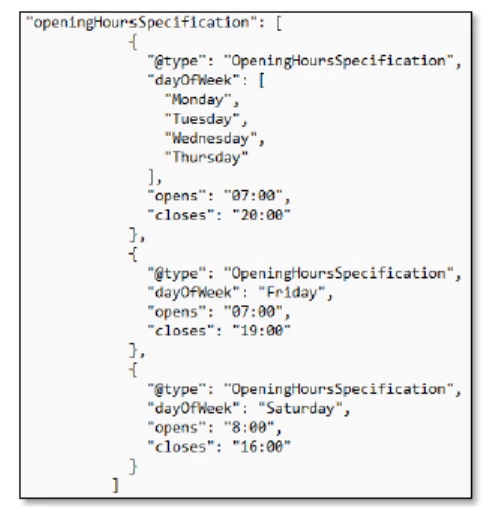
Here's the desired result :

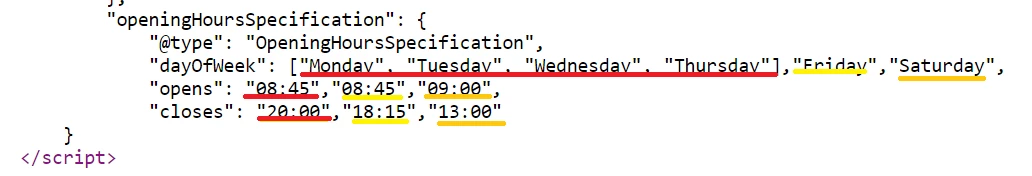
But currently, I am unable to segregate these data and as a result everything is coming altogether. Refer to the below screenshot for details : (Red ones should be grouped together, yellow ones should come together and same for yellow ochre)

Note : I have to display these data in the script (with the script type="application/ld+json").
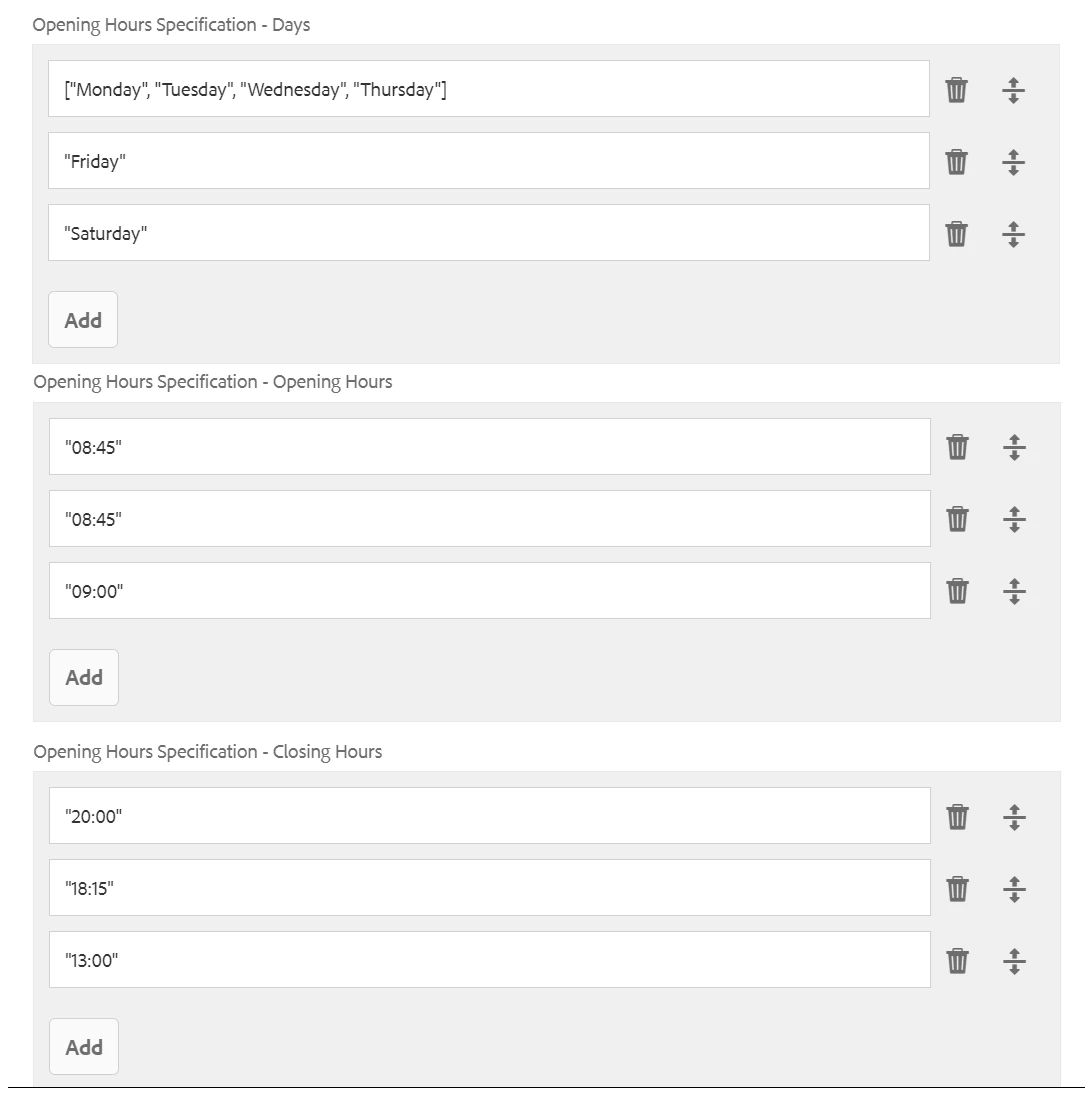
Here's the content fragment for your reference :

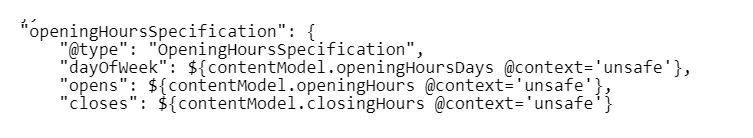
and this is what I was using in HTML :

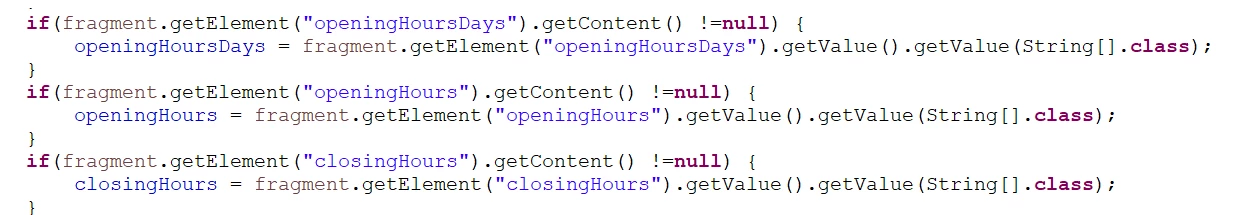
The backend code is (getters are used to return the data which is not part of the screenshot) :

Can someone help me out with the code/help articles so as to be able to meet the requirements?
Thanks!!