Fonts aren't brought along the Page Exporter
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
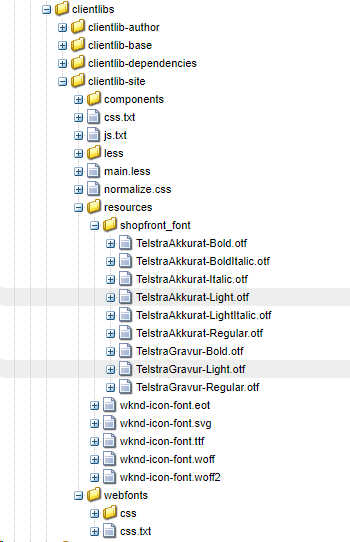
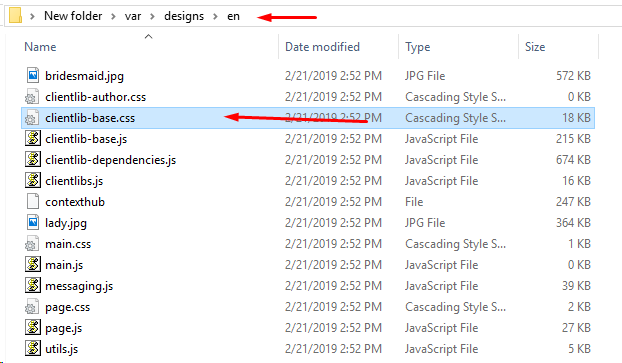
Here's my clientlibs and under my resources folder I have the fonts. works well on preview but when I export the page with Page Exporter. It doesn't come along. default Page exporter doesn't bring the fonts along?
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks. I did try but it did not work. But I managed a work around by placing my fonts in dam and using the type=copy, path=to/dam/font
It works but if I reference it from apps, it doesn't work.
is this alright? not standard or something cause fonts should be placed under apps/resource. But it works!
Lemme know what you guys think about this.
But for now, I'll keep my fonts under content/dam.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If anyone knows a way to export fonts that would be great! Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you create specific nodes to export each type - woff, ttf, evg, eot etc.? I assume that you'd need to create it.
For example the following configuration node copies the geometrixx clientlibs .js files to the zip file:
"geometrixx.clientlibs.js": { //any name
|
reference -
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please test with Gaurav suggestion.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for taking time to answer.
But according to content sync
client lib can only be set to js or css ATM.
I tested with otf but what happen was, my design node wasn't brought along with the zip.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
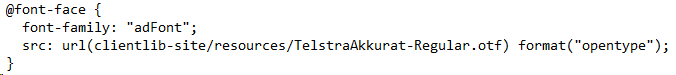
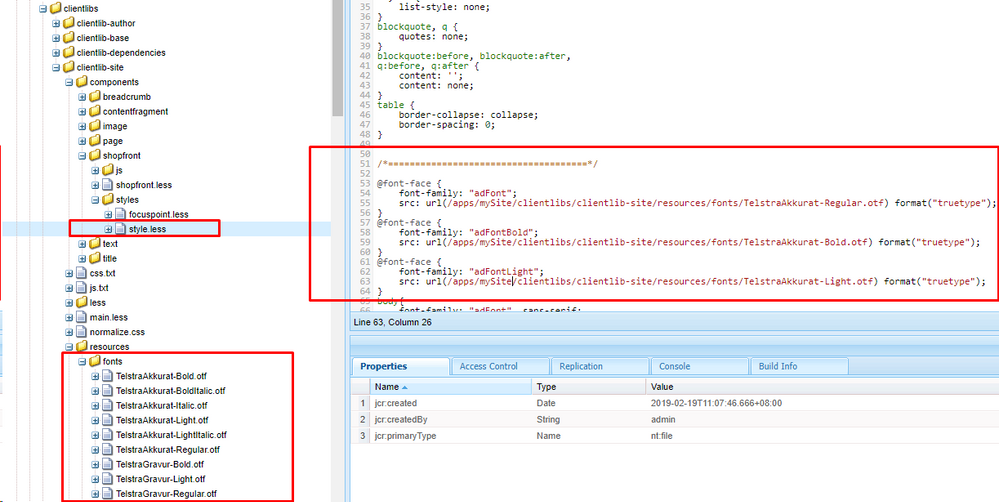
This is what my code looks like
-Referencing to the correct path.
This is what the converted code looks like
and this the file
-------
Now here's what type-assets did.
Original code:
Converted to zip code:
and the folder structure it gave me.

-under that content is the reference image.
-under that var is where the css lies.
If I use type=copy path=font/path it would download the fonts but the css will not directly reference.
Thanks! tell me if you need more information.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
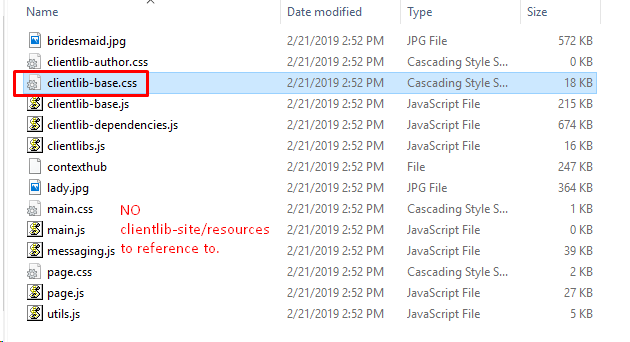
More information:
http://localhost:4502/etc.clientlibs/mySite/clientlibs/clientlib-base.css
this resources on the server also renders like
node design type=copy should include my clientlib-site/resources folder to render font.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am checking internally to see if there is a known issue.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is what I referred to test -
generic node - A generic node is used to copy resources like clientlibs .js or .css files to the zip file
path is the path to 'resources' folder and not to the file.
"abc.ttf": { //font name to be picked up
|

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I tried same in 6.3, for me it is working fine. Fonts are getting downloaded too. I did not configure my site for any custom content sync config
though you can find more details to configure content sync at Mobile with Content Sync
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Nice work Gaurav and Arun!!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello there! thanks. but unfortunately it's not working for me.
I'm using 6.4.0 then installed service pack 6.4.3.
Here's where my css lies,
any ideas?
Did you just use the default export settings? May I ask how did you apply your css to your html?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm running out of ideas at the moment.
--you may want to try with 6.3 as it worked for Arun and then figure out the 6.3 vs 6.4 differences later
-- in the above screenshot, the path is missing "fonts" after "resources", add that and test
--change the path '/apps/mysite/clientlibs' to '/etc/designs/mysite/clientlibs', create a duplicate node structure and test
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks. I did try but it did not work. But I managed a work around by placing my fonts in dam and using the type=copy, path=to/dam/font
It works but if I reference it from apps, it doesn't work.
is this alright? not standard or something cause fonts should be placed under apps/resource. But it works!
Lemme know what you guys think about this.
But for now, I'll keep my fonts under content/dam.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm also trying to change the folder structure if I can. How do you suggest I do it?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
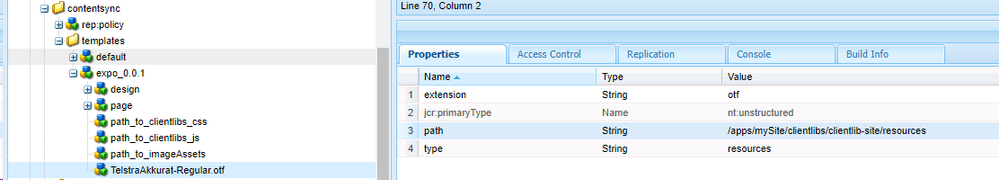
This is what worked for me on 6.4.3 for we-retail site. I just added 3 properties on '/etc/contentsync/templates/mysite'
path: /apps/weretail/clientlibs/clientlib-site/resources/fonts
type: copy // I just found this type
jcr:primaryType: nt:unstructured
I'm able to download entire fonts folder specified by the path
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! that also works for me. I'm able to download the entire font using that, but the problem after is that the design node type=copy doesn't automatically points to that direction (../../apps/mySite/...myfont.otf) directly, But if I place my fonts in DAM the design node automatically points to my fonts location.
Cheers!
Views
Likes
Replies