This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

Solved! Go to Solution.
Views
Replies
Total Likes

Hi @psrpjayaem,
As @arunpatidar mentioned, there is no easy way to do this in HTL and it will always be more verbose and less performance (due to lots of iterating) to perform this kind of complex logic than if you used a Sling model.
In my opinion, you really should be using a model for this kind of requirement, for a number or reasons:
Hope that helps 🙂

Hi @psrpjayaem
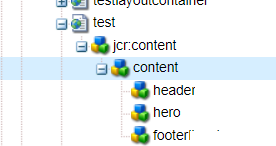
With HTL, you can extract first the parent of the current component that is footer. Then you can extract header resource from parent resource like this:
<div data-sly-test.headerResource="${resource.parent.header}">
<!-- Extract properties if header resource exists with ${headerResource.properties.property1}-->
</div>
OR-----------------------------------------
<div data-sly-list="${resource.parent.listChildren}">
<div data-sly-test.headerResource="${item.name == 'header'}">
<!-- Extract properties if header resource exists with ${headerResource.properties.property1}-->
</div>
</div>
Here resource represents the current resource. resource.parent basically call getParent method of resource api and provide you with parent resource.
you can both the options and whatever fits your usecase better, you can try.
Hope it Helps!
Thanks
Views
Replies
Total Likes

Is there any specific reason why you should not use models ?
Views
Replies
Total Likes


Hi @psrpjayaem,
As @arunpatidar mentioned, there is no easy way to do this in HTL and it will always be more verbose and less performance (due to lots of iterating) to perform this kind of complex logic than if you used a Sling model.
In my opinion, you really should be using a model for this kind of requirement, for a number or reasons:
Hope that helps 🙂
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies