Solved
extract other child component's properties in current child component among the list of child nodes on AEM Page using Sightly alone (no sightly model in java)
extract other child component's properties in current child component among the list of child nodes on AEM Page using Sightly alone (no sightly model in java)
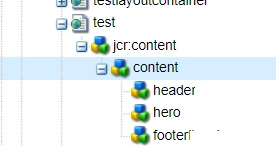
For example, the aem page named test is created with the header, hero and footer components.
From the footer's HTL, there is a need to find the header component present in the list of child nodes of AEM Page named 'test' and if header component is present, then extract the properties of header component.