Hi Team,
I was trying to form an external url based on custom domain; Please see the below format.
// custom configured domain
externalizer.externalLink(resolver, "mydomain", "https", "/content/site/en/page1", ) + ".html";
// => "https://mydomain.com/site/en/page1.html" (I was expecting this as an outcome)
// => "https://mydomain.com/site/en_gb/page1.html" (But I received this)
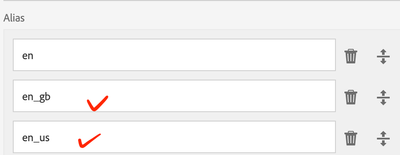
After checking a few areas, I found that "/content/site/en" has couple of alias and "en_gb" is one of them. So, does it mean every time on using external link, the top alias will be accounted if the resolved page hierarchy is encountering any set of alias. If I remove "en_gb" from alias set, then the same request was giving me "en_us" next time.

So, it'll be great to know if there'll be any way to avoid / exclude alias when trying to form external link.