Enabling CORS not working in AEM Cloud

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
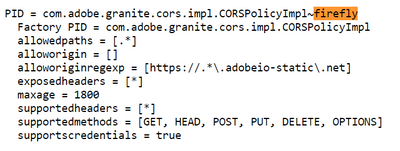
I have enabled CORS for a specific domain and supportsCredentials as true.Below screenshot from AEM dev instance config
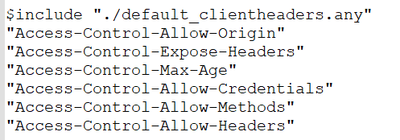
I have also added CORS headers in dispatcher - clientheaders.any file
However, request to AEM server still throws CORS error and there are no response headers
Chrome Dev Tools gives this error:
Access to fetch at 'https://author-p24737-e166384.adobeaemcloud.com/content/dam/nike.initiateUpload.json' from origin 'https://401518-contentsymphonydev-shelly.adobeio-static.net' has been blocked by CORS policy: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response.
So I explicitly added headers in supportedheaders as below:
Still getting the same issue.
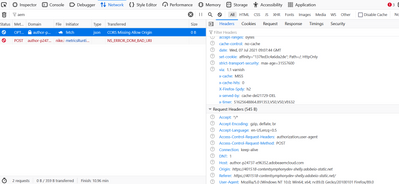
Firefox preflight information below:
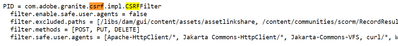
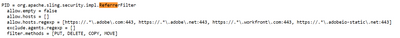
Sling Referrer Filter Config:

Now the CORS issue is resolved but it gives 403 Forbidden (other then GET calls). I read few articles and it mentioned to remove POST method from Sling Referrer Filter , I removed it but no difference

Another post mentions to remove POST from CSRF filter config. I don't think it's optimal to remove these methods from these configs. Please suggest a solution and why the access-control-allowed-methods header is not able to take care of this
@Jorg_Hoh @kautuk_sahni Can you please tag Jorg_Hoh for me as I couldn't find him? Please also route it/ get it some attention from relevant folks in Adobe.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shelly-goel
Can you please try whitelisting this AEM server in the receiving server to resolve this issue?
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shelly-goel,
Could you please confirm if you have allowed the origin(via Allow hosts or Allow Regexp Host) in Apache Sling Referrer Filter too ?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are getting same CORS error as before, try adding logger entry for com.adobe.granite.cors with Debug level and try accessing again to see if it provide details of why it was denied.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are trying to access the other endpoints from AEM, then it would requie to whitelisting of AEM cloud url from other endpoint side.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Jörg_Hoh, please assist here.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
any solution for this issue, tried all the way but not able to resolve this issue.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As a alternative, explicitly added allow rule in the location match which resolved the CORS issue.
Header set Access-Control-Allow-Origin "*"