This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
Hi All,
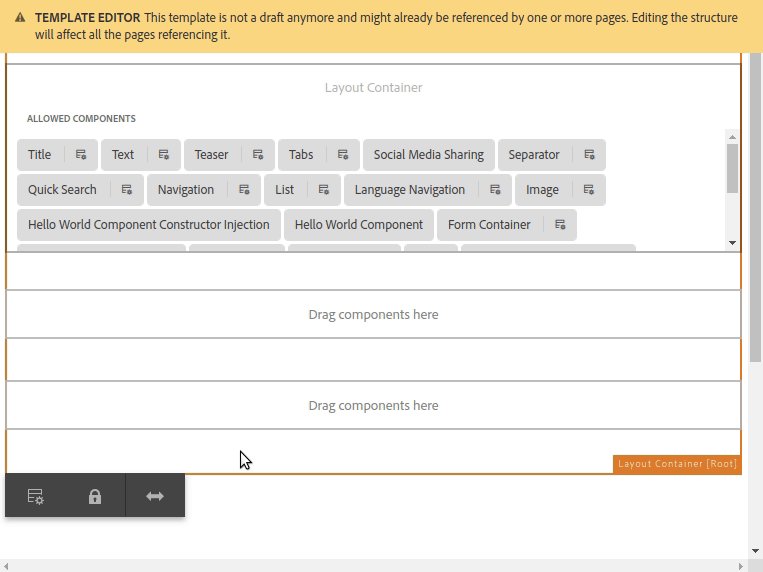
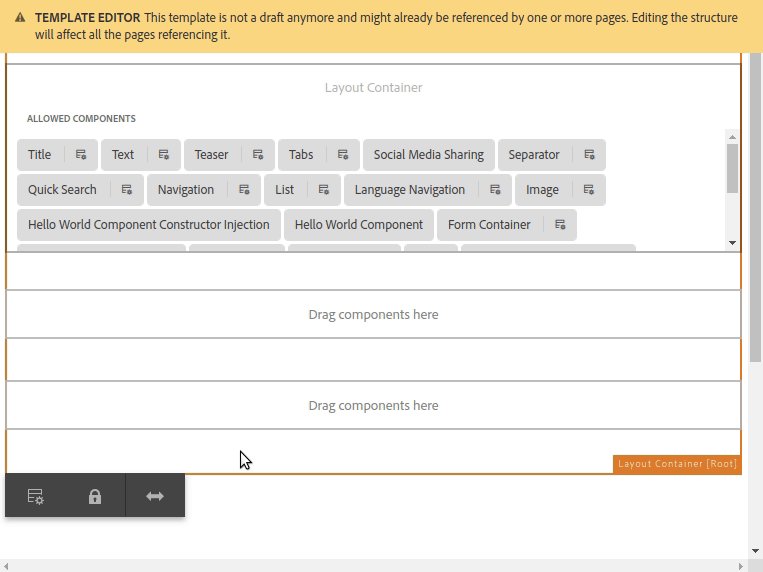
I have use case where i have to add grid component to bisect my page in 2-10 grid layout. so in templte editor i dropped the grid component which divide page. now each part a parsys in which we can add the components.
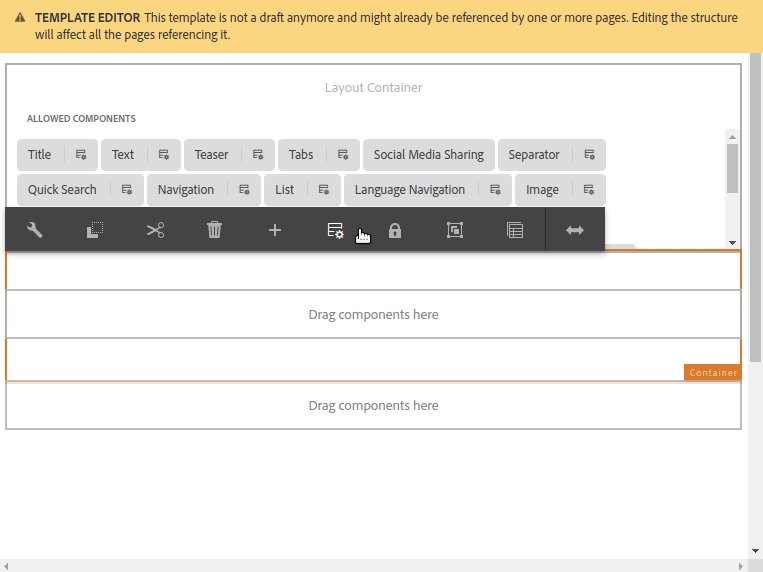
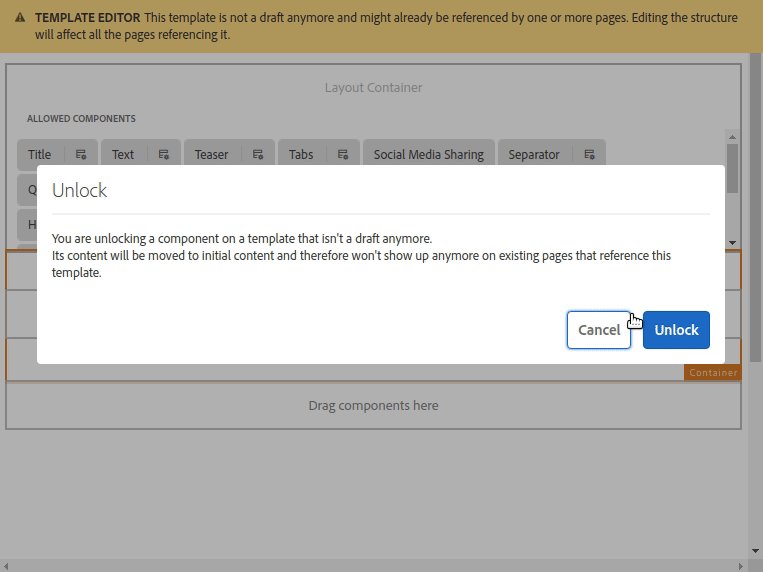
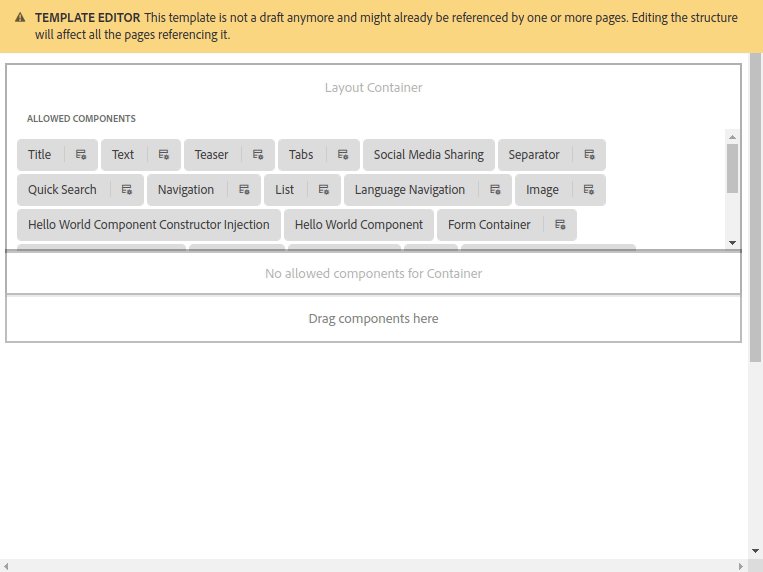
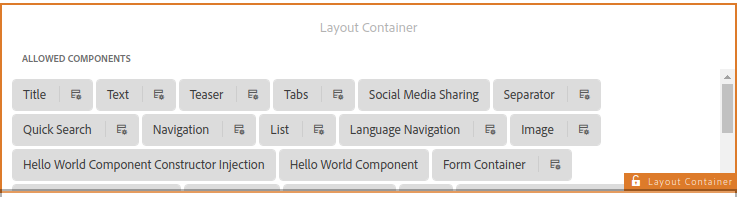
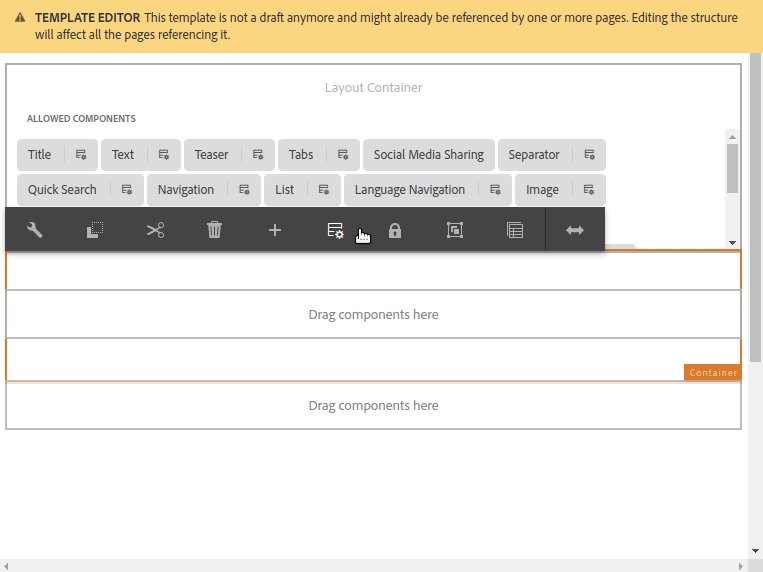
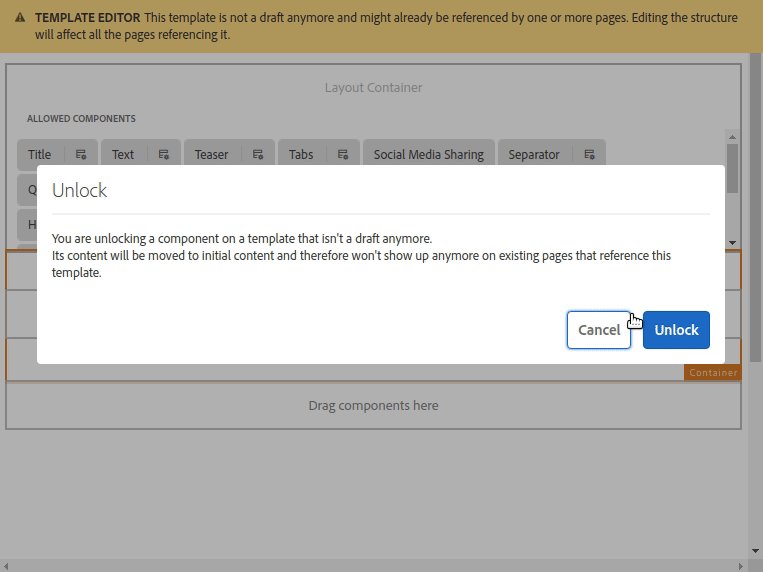
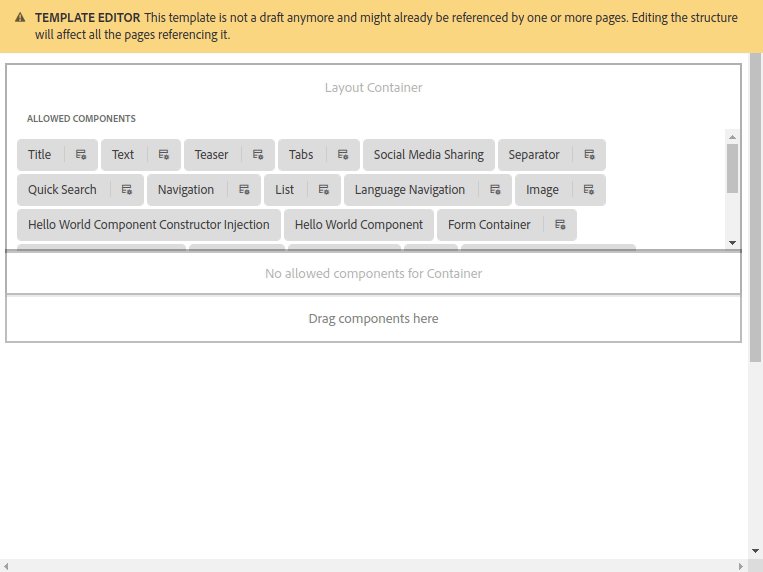
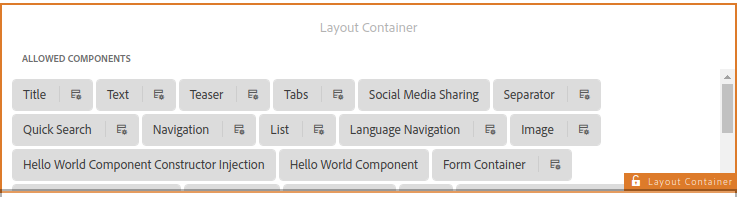
Now i'm setting policy to the each parsys for allowed component in respective parsys. now in a grid layout i need to add header and footer as per new design header should be only in right side division only now. i have added header,layout container ,and footer. and by setting policy on layout container, i unlock it as content author can add component in this layout as per their requirement.
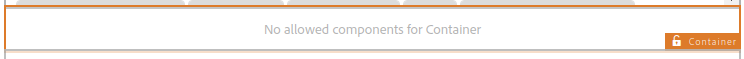
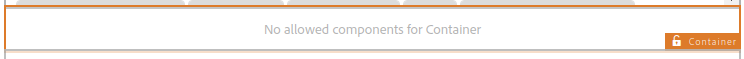
after opening initial content page i'm not able to add component in it.
for reference my structure node structure as follows:-
root-
gridcomponent-
parsys1-
parsys2-
header
responsivegrid(not able to edit on initial content)
footer
any help or guidance will be appreciated
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @ajinkayk6258253,
There are 2 likely reasons why this might be:




Views
Replies
Total Likes

Hi @ajinkayk6258253,
There are 2 likely reasons why this might be:



Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies