Hi @Parvathy_C
Unlike the Touch UI, Class UI dialog does not support resource merge. Once you create a classic dialog, it will override the parent(sling:resourceSuperType) dialog completely. You can do two things.
- Completely copy the classic dialog from parent(sling:resourceSuperType) and paste in under current Template rendering Component and add your tab.
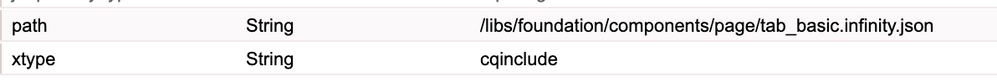
- Use xtype as include to each of the parent tabs and point to parent tab (see image below) and add your tab

Check /libs/foundation/components/page/dialog/items/tabs/items/basic for how to include tab in classic ui.
-AG