i want to use same RTE Plugins and Ui Settings in touch Ui dialog and in-place editing. It's working on individual component level but the same is not working when configured as page properties.
- <text
- jcr:primaryType="nt:unstructured"
- sling:resourceType="cq/gui/components/authoring/dialog/richtext"
- fieldLabel="Text"
- name="./text">
- <rtePlugins
- jcr:primaryType="nt:unstructured"
- sling:resourceSuperType="/apps/blog/dialogs/standardRTE/rtePlugins"/>
- <uiSettings
- jcr:primaryType="nt:unstructured"
- sling:resourceSuperType="/apps/blog/dialogs/standardRTE/uiSettings"/>
- </text>
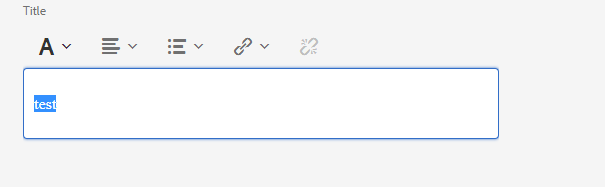
what i see the OTB functionality of richtext editor but not able to load the custom property. what i see is

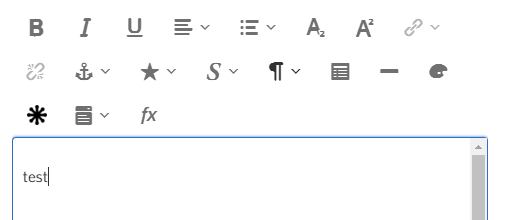
and what i expected is

Do i need to design it differently when i use the RTE with page property/Template. However it works fine when i copy the rtePlugins and uiSettings node inside text field but that i don't want. i want to put rtePlugins and uiPlugins list at one place and re-use it every where