create custom buttons on toolbar of acomponent
i have a component i need to add custom button for toolbar of a component
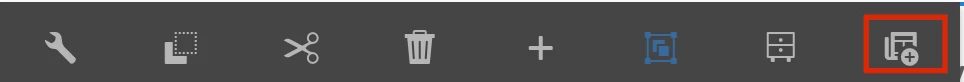
toget this
i used this script in client lib
/*
Below JS can be used for TouchUI Edit tool bar Panel
to add custom newsAdd Icon helps to navigate to the Configuration Page URL.
To Enable the Icon, we can add the below script the Component HTL.
<script class="guxfoap-configurationPath" data-sly-test="${ wcmmode.edit || wcmmode.design }">
{
"configPath":"${model.configurationPath @ context='uri'}.html",
"disabled":${model.configurationPath ? 'false' : 'true' @ context='scriptString'}
}
</script>
Note : Replace Config path based on existing model object
*/
(function($document, author) {
var openConfigPage = {
icon: 'newsAdd',
text: 'Configuration Page',
handler: function(editable, param, target) {
var getConfigPath = editable.dom.find(".guxfoap-configurationPath").text();
if (getConfigPath) {
var jsonConfig = $.parseJSON(getConfigPath);
window.open(jsonConfig.configPath, "_blank");
}
},
condition: function(editable) {
var getConfigPath = editable.dom.find(".guxfoap-configurationPath").text();
if (getConfigPath) {
console.log('getConfigPath inside' + getConfigPath);
var jsonConfig = $.parseJSON(getConfigPath);
if (!jsonConfig.disabled) {
return true;
} else {
return false;
}
}
},
isNonMulti: true
};
$document.on('cq-layer-activated', function(ev) {
if (ev.layer === 'Edit') {
author.EditorFrame.editableToolbar.registerAction('EAEM_CONFIG_PAGE', openConfigPage);
}
});
})($(document), Granite.author);
i am able to create only one icon need to create two but not able to create another one?