create a new template type and template step by step in AEM 6.4
We will be creating the template type and template from the existing we-retail site.
Step 1 : Navigate to the /conf/we-retail/settings/wcm

Expand the template-types

Step 2: Copy the empty-page template inside the /template-types and rename as homepage or other name as per your choice.

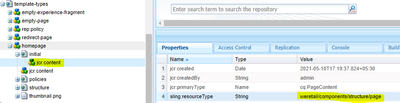
Step3 : Now Navigate to /conf/we-retail/settings/wcm/template-types/homepage/initial/jcr:content here you can give your rendering component path
For Example – If I am creating the template-type for the home page then I can give the homepage as a rendering component as per the below.
weretail/components/structure/homepage
But I am using the page as a rendering component. Please see the snapshot below for the reference.

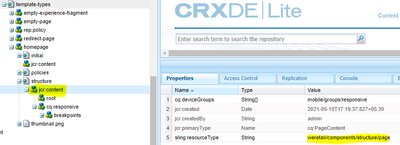
Step4 : Now Navigate to /conf/we-retail/settings/wcm/template-types/homepage/structure/jcr:content update the same rendering component whichever you have given on above. I used the page as rendering component above and I am giving the same here.

Step5: Navigate to /conf/we-retail/settings/wcm/template-types/homepage/jcr:content and change the title and description as per below.

Save the changes.
Step6 : Now you can create the template using the homepage template type
Navigate to the templates Screen(http://localhost:4502/sites.html/content/we-retail)

Open the we-retail templates (http://localhost:4502/libs/wcm/core/content/sites/templates.html/conf/we-retail)
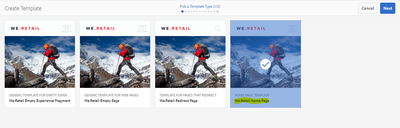
Once you will create the template you will see the new template-type as homepage.

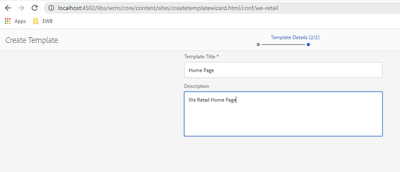
Step7 : Now Let’s create a template using the above template-type that is homepage and now we can give title and description as per below.
Title : Home Page
Description : We Retail Home Page

Once template is created then you will be seeing the Home Page template.

Step8 : Open the Home Page template(http://localhost:4502/editor.html/conf/we-retail/settings/wcm/templates/home-page/structure.html ). As you see template in disabled mode. You can enable it and add the component policy(show the components for this page) accordingly.

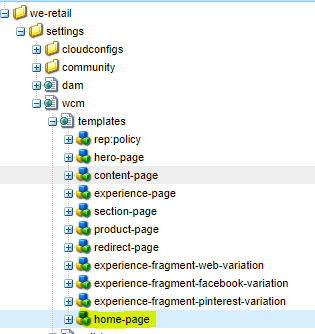
Step9 :Navigate to path (http://localhost:4502/crx/de/index.jsp#/conf/we-retail/settings/wcm/templates/home-page ) where you can see your template.

After creating the template now you can create the component and page policy as per your requirement. Or check my other post to create the same.