CORS issue in AEM servlet with PUT method

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello
I'm working on a service that contains GET, PUT, POST, and DELETE methods. But faced issues with doPut method.
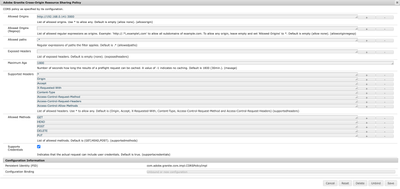
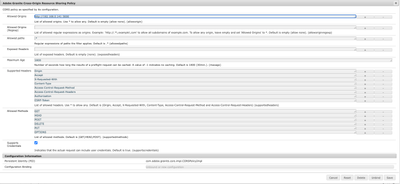
I configured
Added needed methods
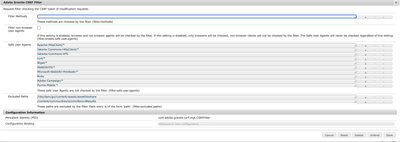
Removed from filter
Remove from the filter and allow empty
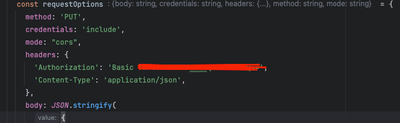
Sending request from ReactJS app
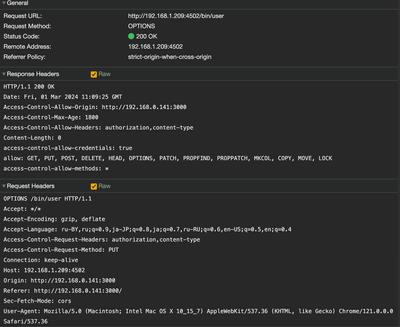
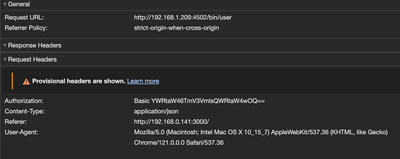
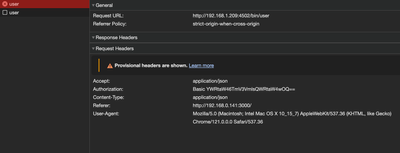
In browser, I see 2 requests
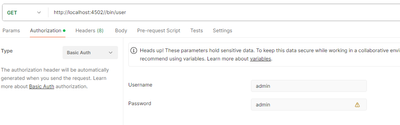
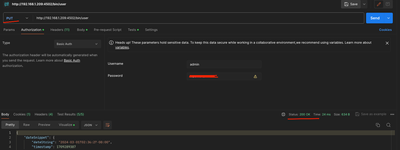
And this request doesn't work. But via POSTMAN PUT request works as expected. Where did I go wrong?
Thanks.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@aliaksandr_hvoz It must be access with the help of anonymous user in author with the help of Sling Authentication and for postman also.
Postman must be giving 401 error code while making call in response. To make a call via POSTMAN it will require authorization as show below:
Below process will allow us to access servlet via postman or in public:
Under ui.config module looks for config.author folder and create file and name as org.apache.sling.engine.impl.auth.SlingAuthenticator.cfg.json
Paste below content within the file
{
"sling.auth.requirements":[
"+/",
"-/libs/granite/core/content/login",
"-/etc.clientlibs",
"-/etc/clientlibs/granite",
"-/libs/dam/remoteassets/content/loginerror",
"-/aem/update.theme",
"-/linkexpired",
"-/replace_this_with_your_servlet_path"
]
}Add an entry in sling.auth.requirements parameter.
If you want anonymous access, you have to put a '-' before the path.'
Deploy the code and test, it should work.
for more details:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello.
I log in to Postpan.
I don’t want to use anonymous because it will lead to the fact that authorization will not be needed - it’s not safe.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
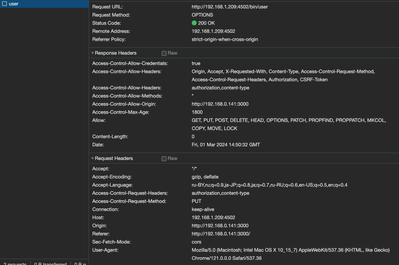
The reason is that in your ReactJS app, it will first trigger a "preflight" request to ensure there are no CORS issues. This request is of type OPTIONS (this is missing in your 1st screenshoot). In contrast, Postman will avoid this and only execute the method (request) you are attempting to perform. To solve the problem, you would need to add the OPTIONS method to the "allowed methods" in the CORS configuration.
You can read more here:
https://www.linkedin.com/pulse/understaing-preflight-cors-side-effects-related-its-server-mohanty/
Hope this helps!
Esteban Bustamante


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The request with OPTIONS returned with 200 status and PUT with CORS issue.
I added OPTIONS to "allowed methods".

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you please give the actual CORS error message - actual error message in the browser console

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @SureshDhulipudi
So. I think that the problem is because the AEM and React applications are located on different machines (they have different IPs). I transferred the React application to the machine where AEM is located, indicated in "Allowed Origins" that the connection would be from localhost:3000 and everything worked. But if I indicate that requests to AEM will be from another IP, the error appears again.
Access to fetch at 'http://192.168.1.209:4502/bin/user' from origin 'http://192.168.0.141:3000' has been blocked by CORS policy: Method PUT is not allowed by Access-Control-Allow-Methods in preflight response.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Since you are accessing the author instance from a react app, In additon to allowing "OPTIONS" and "PUT" request methods, could you please check if the "Authorization" header is entered in the "Supported headers" property of CORS policy.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
And so, from my observations.
As I understand it, this error occurs because I am accessing AEM from a React application from another machine (another IP).
How to solve this problem?
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies