Core Component List "Display as teaser " option on 2nd Tab is not working.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
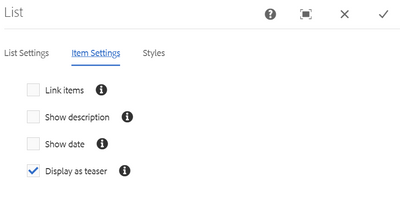
I have a list component on a page where I have authored Parent Page and Child depth 1. Under parent page, I have created 2 pages and authored teaser and image component on these 2 child pages. When I choose link items, show description and show date its coming as expected. But when I choose "Display as teaser" option shown below. I am getting null OR nothing is shown for the list component.
Can anybody please help me to make it work?
My investigation: See the list.html file.
The below code:
<li data-sly-test="${list.displayItemAsTeaser && item.teaserResource}"
class="cmp-list__item" data-sly-call="${teaserTemplate.teaser @ item = item}"
data-cmp-data-layer="${item.data.json}"></li>
This is the code for "display as teaser" option. Here list.displayItemAsTeaser is true but item.teaserResource is always null. I tried to print this value but nothing came up. How can I get item.teaserResource here. Any pointers are appreciated?
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @maans,
I'm sure you might already went through the documentation part however just in case if you missed anything from here:
Hope that helps!
Regards,
Santosh

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @maans,
I'm sure you might already went through the documentation part however just in case if you missed anything from here:
Hope that helps!
Regards,
Santosh
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @maans
is display as teaser issue is solved out? if yes, I am also facing same issue with display as teaser in list core component please help me out where do done the changes in list core component.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @maans ,
Not sure if you have figured it out already, but adding this for others who face the same issue.
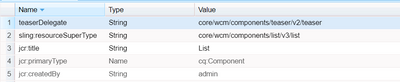
In the list component, example /apps/<<project-name>>/components/list set the teaserDelegate value to core/wcm/components/teaser/v2/teaser and this should fix it.
Views
Likes
Replies
Views
Likes
Replies