This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

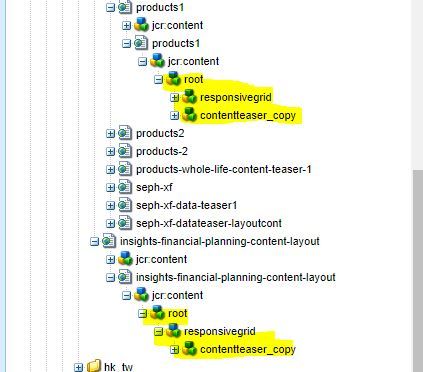
Working XF is insights-financial-planning-content-layout while the failed XF conversion is products1.
Thanks
Views
Replies
Total Likes

Hi @paoladizon
When you drag and drop any component inside experience fragment, it will be added below the root node directly.
If you are using a Layout Container on the experience fragment, it will add a responsivegrid node directly under root and all the subsequest component added into the Layout container will be added below(inside) the responsivegrid node i.e. child node to responsivegrid node.
By looking into the first example (products1) I can see you have added a Layout container on the page first and then Content Teaser componet after the Layout container not inside the layout container which is why you are getting the structure like below:
but for the second example (insights-financial-planning-content-layout) I can see you have added a Layout Container on the page first and then the Content Teaser component inside the Layout Container which is why you are getting the below structure:
In both the cases you should be able to see the content and should be able to render the content on the main page using the experience fragment component. It should not create any issue as both the structures are valid here.
Thanks!
Views
Replies
Total Likes

Hi @paoladizon
Like I mentioned above both the use case are correct and there is nothing wrong in the structure.
It completely depends on how you author the content. If you want the second structure, then we need to author the component inside the Layout Container and it will resolve.
Thanks!
Views
Replies
Total Likes
Hi @Asutosh_Jena_,
How come when products1 is converted to XF, the page becomes empty while for insights-financial-planning-content-layout it was generated successfully?
Views
Replies
Total Likes

HI @paoladizon When you say converted into XF, where you are coverting it from? Are you not creating this XF by authoring the XF?
If you are trying to create the XF from the existing page i.e. converting few of the page content to XF, this could be an issue. Please correct if my understanding is correct here.
Now if your XF template is defined as below:
Then the content will be rendered only if the content node is present inside the responsivegrid node. When you create a content from a experience fragment console, all the component will go inside the responsivegrid node and it will render properly. But if you try to convert any existing page to XF, it will go inside the root parallel to the responsive grid which is cuasing the issue.
Can you remove the responsive grid node from the template and then try to convert all the existing page content into experience fragment, it will resolve the issue and will render the content as required.
After removing the template structure will look like this:
Thanks!
Views
Replies
Total Likes
Views
Replies
Total Likes
Hi @Asutosh_Jena_,
The responsive grid is necessary to be able to adjust the layout. Any chance in moving the generated component inside the responsive grid instead of being created directly under the root node?
Views
Replies
Total Likes

Hi @paoladizon
Instead of converting the existing content if you can create the content in experience fragment it should resolve the issue. It will create the content within the responsivegrid node and you will not have any responsive issue as well.
Thanks!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies