Hi Team,
Had a query. We have container component with two styles Fixed and Full Width. Now in container we are dropping other components which has their on styles. Example component text has few styles and component linked list has no style.
Now, when we click on text component and try hitting parent tab

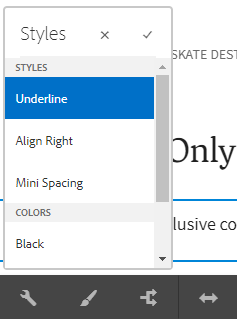
it highlights the container component and then if we see the styles it shows of text component like instead of container component

Similarly if its linked list component which has no style and we click on parent and container component is highlighted and there no styles are shown.

Let us know if this is expected behavior when switching through parent tab, should it show styles for container component. This behavior can be seen in wkwnd site as well.