Component rendering twice in Publish Mode [SPA/REACT]

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM React Spa components are rendering twice in publish Mode.
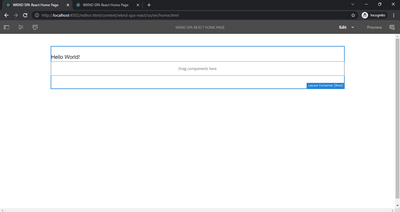
In Author Mode:
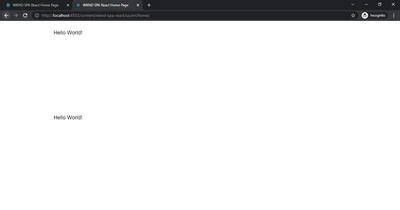
In Publish Mode:
Why the content is rendering twice and How to fix this issue?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Leela-Pavan-Kumar ,
This possibly happens if you are using the React.StrictMode in your markup.
An ugly fix would be to snub the extra calls from en.model.json
Reference:
https://andreasheissenberger.medium.com/react-components-render-twice-any-way-to-fix-this-91cf239616...
https://experienceleague.adobe.com/docs/experience-manager-learn/sites/spa-editor/spa-editor-hellowo...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @milind_bachani ,
Thanks for the response,
We are not using React.StrictMode in our index.js.
Could you please let me know how can I snub the calls from en.model.json.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Leela-Pavan-Kumar - are you still facing the issue ?
If yes, you need to check couple of things before making changes to the model.json:
1. The publisher CRX-de does not show 2 component in your /content path
2. Please post the en.model.json response from network tab here.?
3. Try to align the component with tutorial link shared above.
We can investigate further based on the above mentioned checks.
Thanks.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Leela-Pavan-Kumar were you able to resolve this? can you let me know what was done? we are also facing similar issue. feel its issue with templates.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, It's with SPA behaviour.
Make sure that current page URL model json is being called only if it not part of en model json. This is happening when there are two matched :path properties with the current page( one is already in en.model.json and one more call is happening to fetch the items).
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies