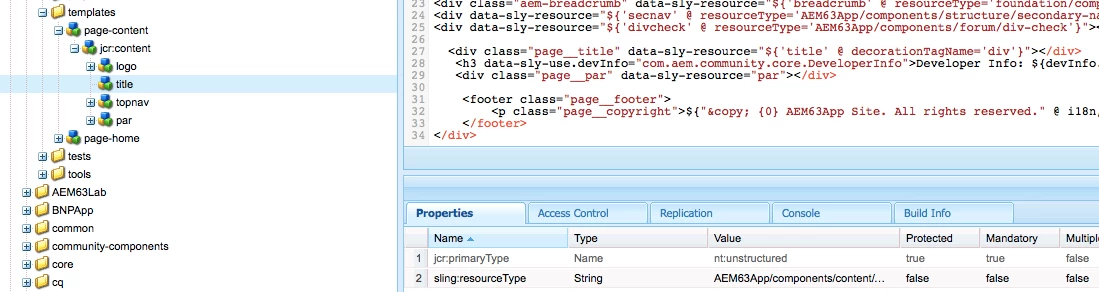
Component included by using data-sly-resource in a page template not generating the included component in the content/page folder
Page Rendering Script: homepage.html
<!--/* Banner */-->
<div data-sly-resource="${'banner' @resourceType='/apps/web/platform/components/content/banner'}"></div>
On the page http://localhost:4502/editor.html/content/home.html I can see banner component. But when I go to /content/home/jcr:content there is no banner component found.
Once banner component is authored we can see the component on /content/home0/jcr:content
Is this the expected behavior?AEM - Questions@