Hi Team
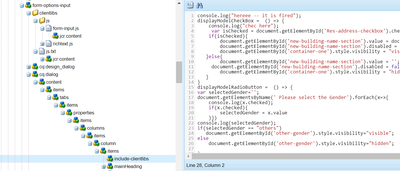
I am working on some hide and show logic on form-options-input component. I have written js script in form-options-input.html which is working fine however when I move this script to clientlib it is not working atal.
I can see clientlibrary called in edit mode but I want changes to work in preview mode.
I have created clientlib with categories as cq.include and under items node added properties sling:resourceType as granite/ui/components/coral/foundation/includeclientlibs and js as cq.include.

My clientlibrary is still not working. Please advise if anything is missing.
Thanks
Prashanthi