CF Not getting attached For Translation
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a Custom Component with a path browser to the CF's . However when I send this component for Translation the content Fragment that is being referred does not attach to the project for Translation. I have defined the rules in the below in the config file but it does not seem to work. Any pointer on how this can be resolved.
<assetNode assetReferenceAttribute="component node property reference to CF " resourceType="path to custom component"/>Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
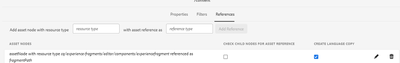
- Go to Tools > General > Translation Configuration
- Go to references Tab
- Configure component's resource type and property name referencing CF
The CF should now be picked up for translation
Aanchal Sikka

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
This looks similar to https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/aem-6-4-translation-for-co...
Please check that one out.
Hope it helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @RG_AEM ,
Can you try by adding this translation rule in "/libs/cq/translation/translationrules/contextproperties.html?context=/content" so that it will unblock CFs for translation.
Resource Type : core/wcm/components/contentfragment/v1/contentfragment
Reference as : fragmentPath
As per this article there are some translation rules which can be edited..
"https://experienceleague.adobe.com/docs/experience-manager-learn/sites/content-fragments/content-fra...
Please check if it helps!
Regards,
Ak$hit Agarwal
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi , @AkAgarwal This seems be working when using the OOTB component but I have a custom component which has a path browser to CF's and this fragment does not get attached.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Go to Tools > General > Translation Configuration
- Go to references Tab
- Configure component's resource type and property name referencing CF
The CF should now be picked up for translation
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@RG_AEM Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies