Update: All my previous detective work (which I'll leave below) seems to be a dead end.
The issue now seems to be, if I place a carousel in a tab and that tab is NOT active on load... the content doesn't load. We are using GlideJS and I am currently exploring if because the content of the carousel isn't visible, the JS doesn't fire. And when you click the tab, the carousel is empty. Still seems to be image related... so yeah. Dunno if this is still an AEM question. But feel free to keep reading if you're interested.
I have created an OOTB carousel with 3 slides. I place it into a two tab component. I copy it, and place a second carousel beneath the first one (in the first tab). I then move to the second tab, place a copy of the carousel in the second tab (just once). THEN, i create a container, OUTSIDE of the tab component, and place two copies of the same carousel component in that.

NOW.
View page as published, and I see the two carousels working in the first tab. No issues with id conflicts, or js conficts... the two carousels outside of the tabs are working as well.
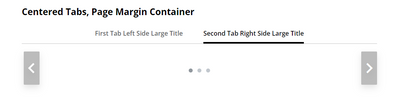
Tab TWO, the images of the carousel did not load. But the controls of the carousel are there. So the previous button, the next button and even the dots are there. But not the images.

I go back to the tab dialog, and set the second tab as the default when loading... test the page.
Now the first tab shows two carousels with no images, (the controls are there)

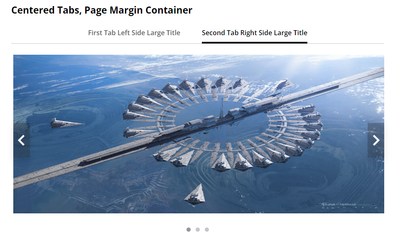
and the second tab has images.

My theory is that lazy loading is preventing the images from loading on the non active tab. I tried deactivating the lazy loading by commenting out this code:
loading="${image.lazyEnabled ? 'lazy' : ''}"
in my image component, rebuild, I even reloaded the images in the carousel, and verified that i was seeing the change in the rendered test. But that didn't seem to work. The only other thing I can offer as a CLUE... is that we are using AMP image component. Which I've tried to understand... but honestly, I'm not the site architect... I'm pretty sure that one line of code would have deactivated lazy loading just for this test but I don't know for sure. We are NOT using the latest image component, the version we have does NOT have disable lazy loading... So I guess my question is, do you think this is lazy loading and if so, how would you go about disabling it for a test? Remember, its the AMP version.
I have an update. I don't think it's lazy loading any more... I've created a 6 tab example, two of the tabs had carousels. If I set the tab to a NON Carousel tab... when testing, NEITHER of the carousels would render the images. Oh, and I they were no longer just image components, I had teasers in the carousel. They didn't load. Smart guy on my team said he thinks its how the tabs are loading the content so I'm trying to research that, but honestly, I haven't seen anything that looks promising yet.