Hello everyone, hope all is good!
I am creating a AEM project, using react as a frontend module.
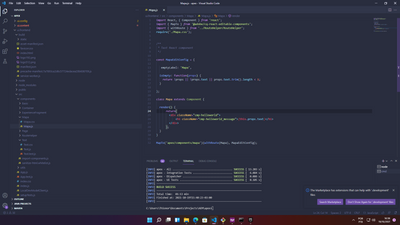
Below, is the React structure, to create a componente called 'mapa'.

My problem is, when i drag the component to the page, it doesnt show, but crx/de i can see there.


How can i do, to render my componente to the page?
Edit: Even putting inline text, it still doesn't render anything.
Thanks for all!