can we enable style system in classic template?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I followed below approach to enable the style system in Static templates.
For Enabling Style system I added below design dialogue in my component.
<styletab
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/mnt/overlay/cq/gui/components/authoring/dialog/style/tab_design/styletab"/>
1) It is working perfectly in editable templates.
working behavior of my Component in editable template.

2) But it is not working in the Static template. I followed the below procedure to enable the style system in my component.

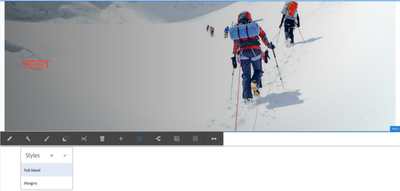
After I added the above values in my component design mode, I can see the brush icon in the static template, but I cannot see the values of Quote Block and Test2 in authoring mode.

Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If I have to think through the need for this, I can assume that
1) You have (to manage) static and editable templates
2) (at least some of the )New components need to be supported in both static and editable templates
3) Since one is developing components with style system, might want to leverage the style system concept in static as well.
Otherwise, one might as well migrate the static to editable templates. Seems like for some reason you don't want to do that. Anyways, leaving the issues related to migration aside.
In edit mode, when you click the "styles" icon from the toolbar, the styles (that are defined) are pulled from the corresponding component/policy node and populated in the dropdown. This is done by the corresponding markup (form submit) and ajax request. These come from the editable template clientlibs.
It is worth a try to compare the static vs editable template "editor.html" clientlibs and add the editable template clientlibs in static template. If, these clientlibs by default do not provide you the expected "style system" functionality, you'd have to override this to achieve what you want. Have to say, it would be an interesting exercise

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ramaem12 ,
Style system is supported on editable template. On static template feature is not supported.
I can see you have added piece of script necessary to enable style system . But it doesn't work in static template. Libraries necessary to support the style system is loaded as a part of editable template not in static.
If you need to consume the feature, you need to convert the static templates into editable templates.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If I have to think through the need for this, I can assume that
1) You have (to manage) static and editable templates
2) (at least some of the )New components need to be supported in both static and editable templates
3) Since one is developing components with style system, might want to leverage the style system concept in static as well.
Otherwise, one might as well migrate the static to editable templates. Seems like for some reason you don't want to do that. Anyways, leaving the issues related to migration aside.
In edit mode, when you click the "styles" icon from the toolbar, the styles (that are defined) are pulled from the corresponding component/policy node and populated in the dropdown. This is done by the corresponding markup (form submit) and ajax request. These come from the editable template clientlibs.
It is worth a try to compare the static vs editable template "editor.html" clientlibs and add the editable template clientlibs in static template. If, these clientlibs by default do not provide you the expected "style system" functionality, you'd have to override this to achieve what you want. Have to say, it would be an interesting exercise

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is not possible to use Style System with static templates, its a feature of editable template to allow developers and template editors to create multiple visual variations of a component, see [0]. Style System uses design dialog to allow author to add all styles for components which will be available at time of component editing.These values are store styles inside components policy under editable templates node.
You can always migrate old static template to editable template to make use of this feature.
[0]: https://docs.adobe.com/content/help/en/experience-manager-65/developing/components/style-system.html



