
Abstract
As we covered the introduction and practical use cases for the AEM Screens solution in the previous article, let us do a hands (simple demo) on creating an AEM Screens project which will display some sequence images on a Screens Player.
Before Starting the demo, let us understand the different features available in the AEM Screens Project.
How can I use AEM Screens to create digital signages?
Creating and managing an application using AEM Screens is simple and intuitive.
An application hosts web pages built for AEM Screens by customers or implementation partners.
Locations manage pre-defined hierarchy and contains displays.
Each display has a dashboard that shows different devices and screens attached.
Content for AEM Screens is managed in channels.
AEM Screens Player renders content present within channels onto displays.
Prerequisite:
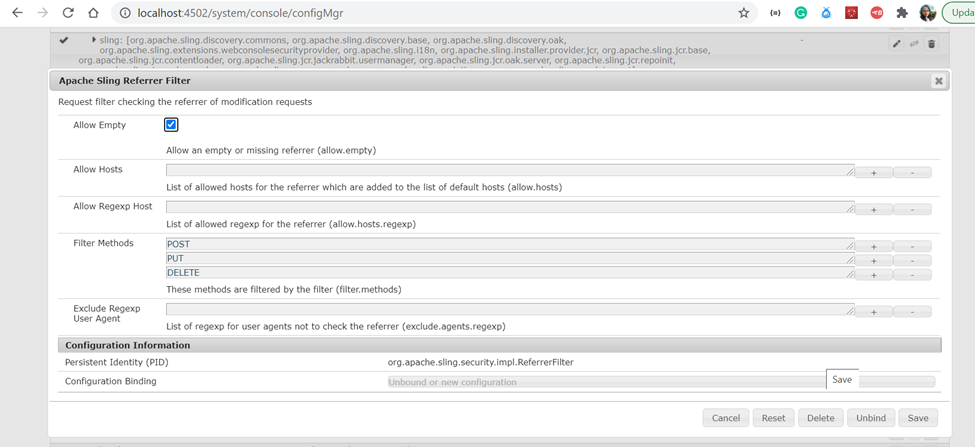
Allow Empty Referrer Requests in OSGi — Apache Sling Referrer Filter config
If the empty referrer property is disabled, the device cannot post a screenshot back. Currently some of these features are only available if the Apache Sling Referrer Filter Allow Empty is enabled in the OSGi Configuration.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
