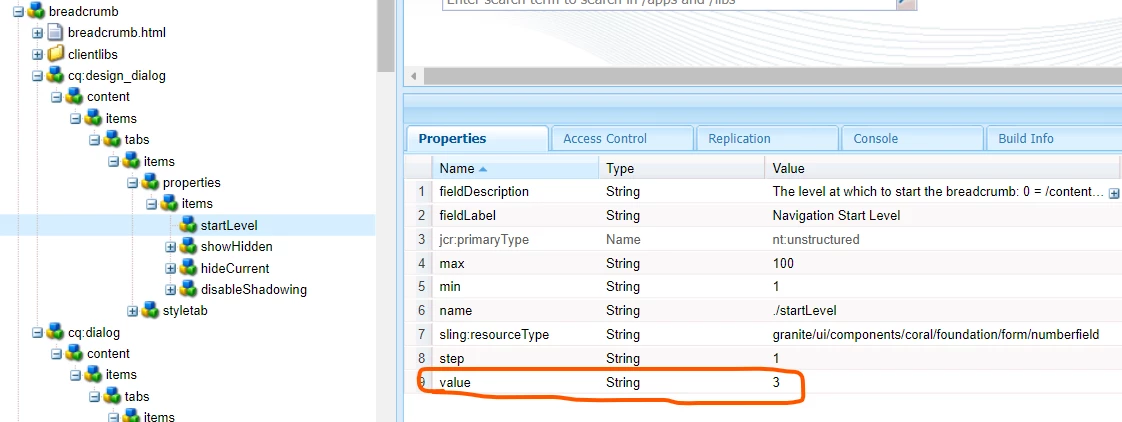
Breadcrumb v2 start level changed from properties but was not reflected automatically in the pages
Breadcrumb v2 start level changed from properties but it was not reflected automatically in the pages
Can I change the value through hardcoded in html or sling model


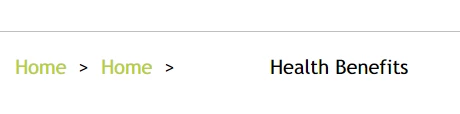
its printing twice Home , so I need only once, so can you help @community