Best way to expose existing pages as JSON?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys, we have an existing website containing more than 2000 pages and we are looking as exposing the content as a service so that they can be consumed by an external mobile app.
1. I have tried looking at CaaS feature available OOTB in 6.4 but that requires us to create content fragments but we already have 2000 pages which needs to be exposed for a mobile app
2. I've also looked at JSON Exporter which works with the suffic ".model.json". This gives some json data but its not really usable since it is more of a dump of the jcr structure and also misses some important page content like Text, Images etc.
So apart from the above two options, do we have anything else that would fit the use case? We would just need our page content like text, images etc. to be exposed to be used by a 3rd party mobile application.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Regarding your approach 2): If you get the JCR properties as well, you are the seeing the output of the Default Get Servlet (in JSON format). This is the generic fallback of all requests to .json files. But this also means that you don't have a ModelExporter registered for this page.
To make the SlingModelExporter work, you can check the documentation at [1].
Jörg
[1] Adobe Experience Manager Help | Developing Sling Model Exporters in AEM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jörg, you were very right about the exporter not being registered. Thanks for that.
with that said, I created a exporter for the model as well but I believe the whole exporter feature works only when we access the components specifically but not for the whole page itself.
What we are trying to achieve is to give some form of meaningful json for a mobile app developer to consume for the whole page and not for specific components.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did u think about writing a custom servlet which will help you expose your content in your required format ?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena, yes we gave that a thought but how well do you think that will work?
Not all our components have sling models associated with them and all our pages follow a different structure, also we have some sling models which has dynamic objects populated from external APIs.
Do do you think there is a simple strategy to get a structured json of a page via a servlet without having to write too much if else conditions taking the various page structures into consideratio?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you don't have sling models in place for all components, the only chance you have is just to dump the JCR content structure (and then you don't get the additional semantics which are provided by the model classes, as they know much more about the actual content and its semantic than just the pure repo structure).
Basically this is done by the Default Get Servlet and its JSON rendition, but you can write a custom servlet which does this as well; and there you can omit certain properties from being delivered, e.g "jcr:primaryType" etc.
using OSGI r6 anotations it can look like this:
@Component(service=Servlet.class)
@SlingServletResourceTypes(
resourceTypes="cq/Page",
selectors="dump",
extension="json"
)
public class MyServlet ....
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try this. It exposes AEM pages as json with the structure exposed as well.
The only known limitation here is that editable templates do not work in this.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the response Rampai, i do not see anything related to exposing page data as json in the github project you had posted. have you posted the right link?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My Bad. Can you check this instead?
Adobe Experience Manager Help | Getting Started with React and AEM SPA Editor - Chapter 0
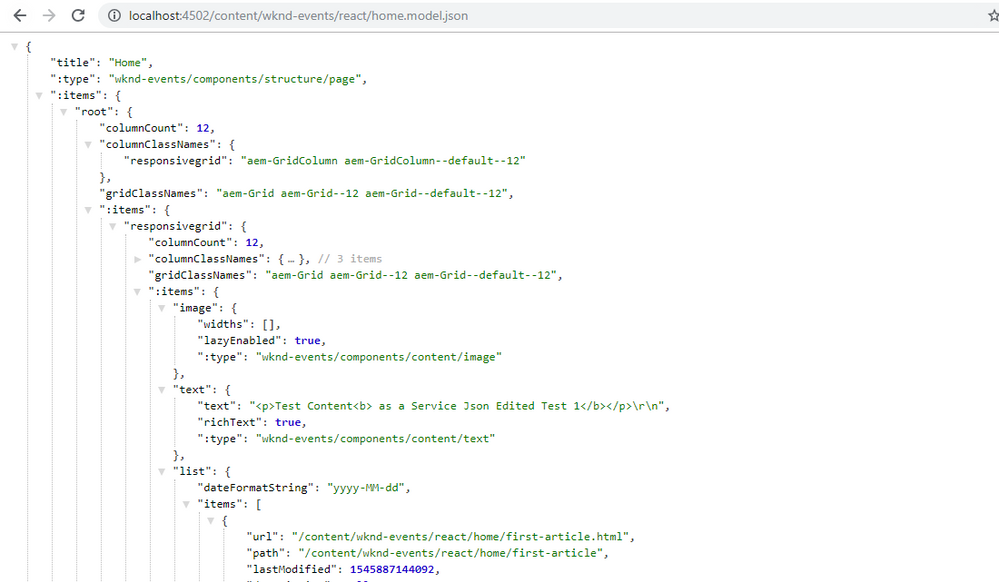
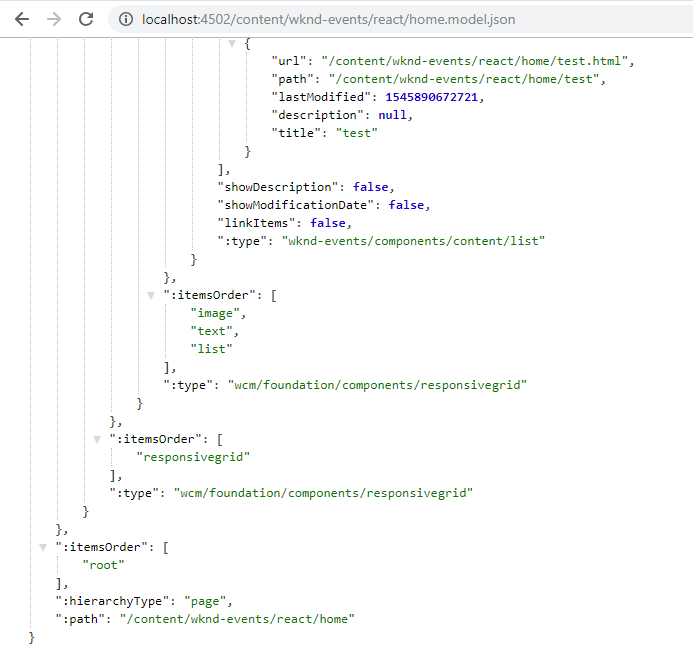
The sample pages are exposed by appending .model.json to the pages in the completed solution.
e.g.
To expose data for Page:
http://localhost:4502/content/wknd-events/react/home.html
Use:
http://localhost:4502/content/wknd-events/react/home.model.json
There's one for Angular as well.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @therealsatz
Can you share which approach you followed to achieve "exposing existing pages as JSON" for external Application ?
I do have a similar use case but I have all the component which are using Sling Model.
Thank you
Views
Replies
Total Likes
Views
Likes
Replies