Avoid clientside cache of JS and CSS in AEM
Hi,
We have implemented SAML configuration in AEM and post that Dispatcher is not creating any cache.
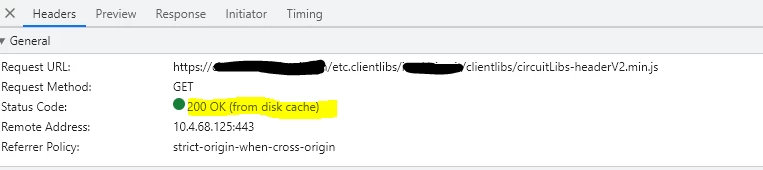
But we observed that, browser is creating cache for JS and CSS and if any change happening for JS/CSS will not reflect properly until user clear browser cache.
How we can avoid caching of clientlibs in AEM ?