editable templates and component policies
3 questions please
1. I find that the code repo can get old when people update component policies frequently. So I'm thinking of putting the changes into the code repo. thoughts on this?
2. I tried adding an additional style in the component policy in my code repo but the changes I made did NOT show up in CRX/DE. Is it better to do it first using touch UI and then import to code repo?
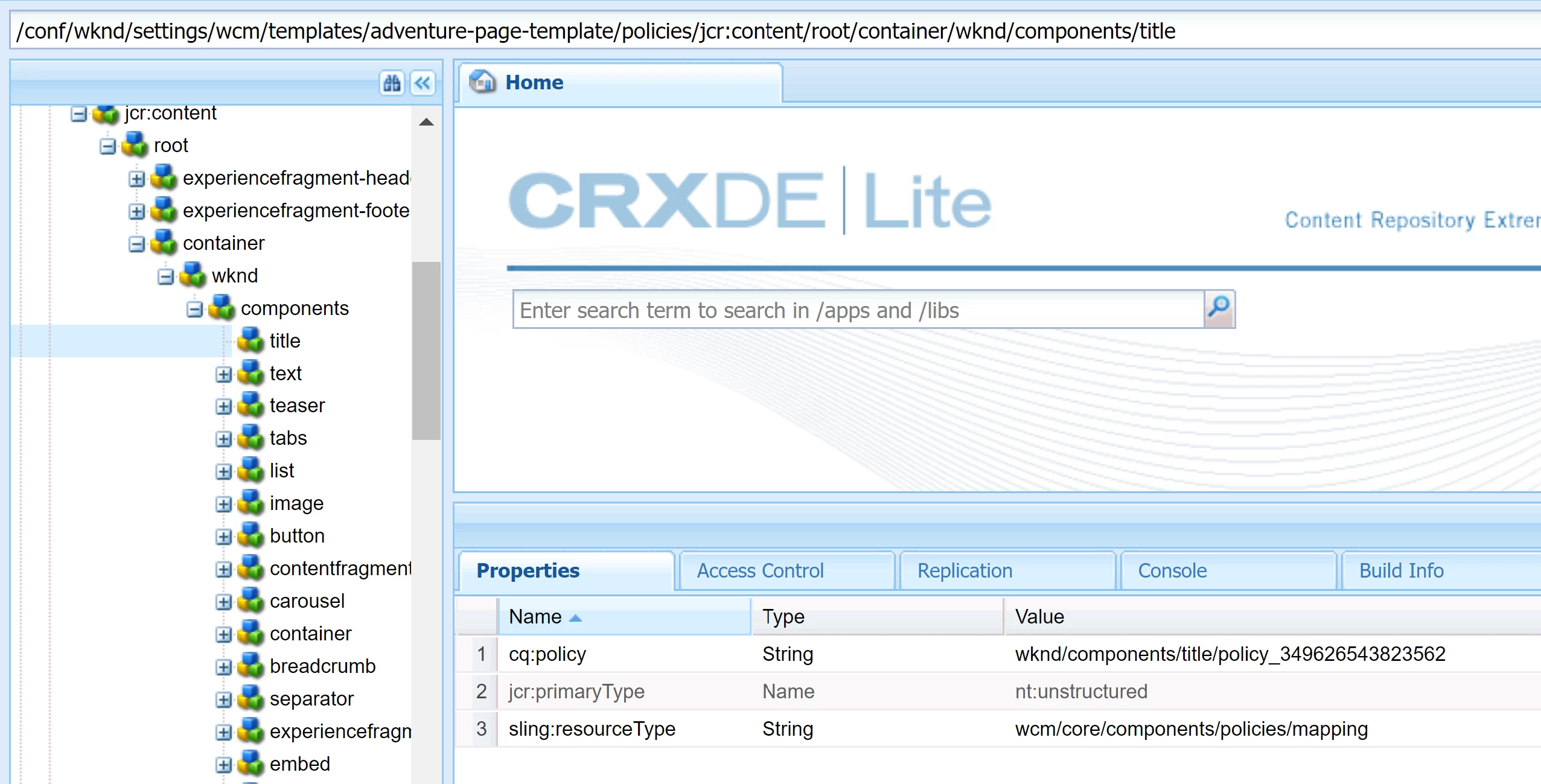
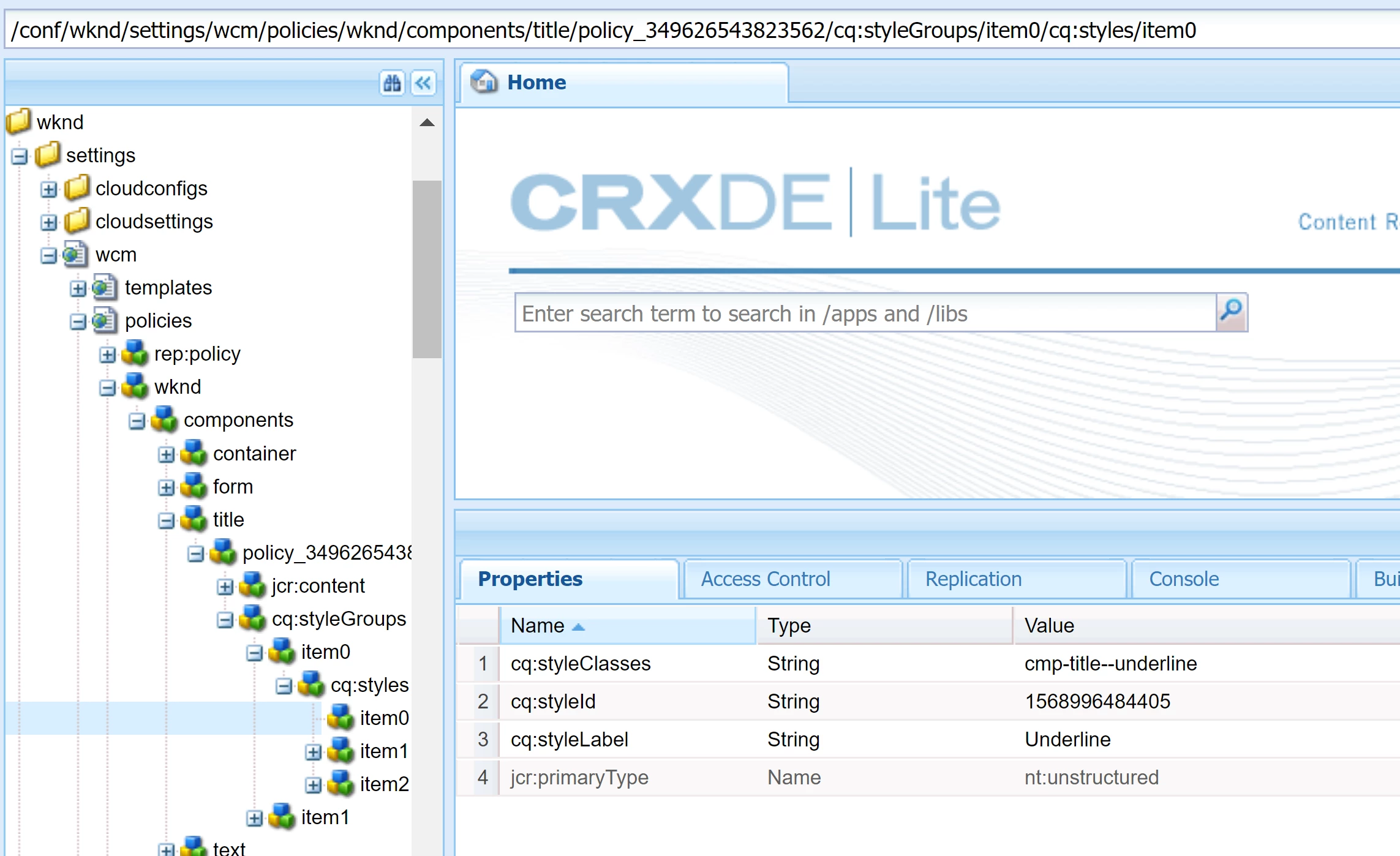
3. If I add a new style config in component+policy in template editor, where is it saved? I looked at the node for the policy in CRX/DE and I cannot find the find the new style there.


thanks!
PS. the original dev set the policy in filter.xml to "merge" so any code deployment does not overwrite anything already there.
EDIT: I added these in my /conf/mysite/settings/wcm/policies and it did not show up in CRX/DE because of the filter "merge" policy. My worry with using "update" is that if users created their own styles there, I will overwrite it!
<item5
cq:styleClasses="black"
cq:styleId="1689555351167"
cq:styleLabel="black"
jcr:primaryType="nt:unstructured"/>
<item6
cq:styleClasses="green"
cq:styleId="1699535381267"
cq:styleLabel="black"
jcr:primaryType="nt:unstructured"/>