Author customization of layout container grid size
Hello,
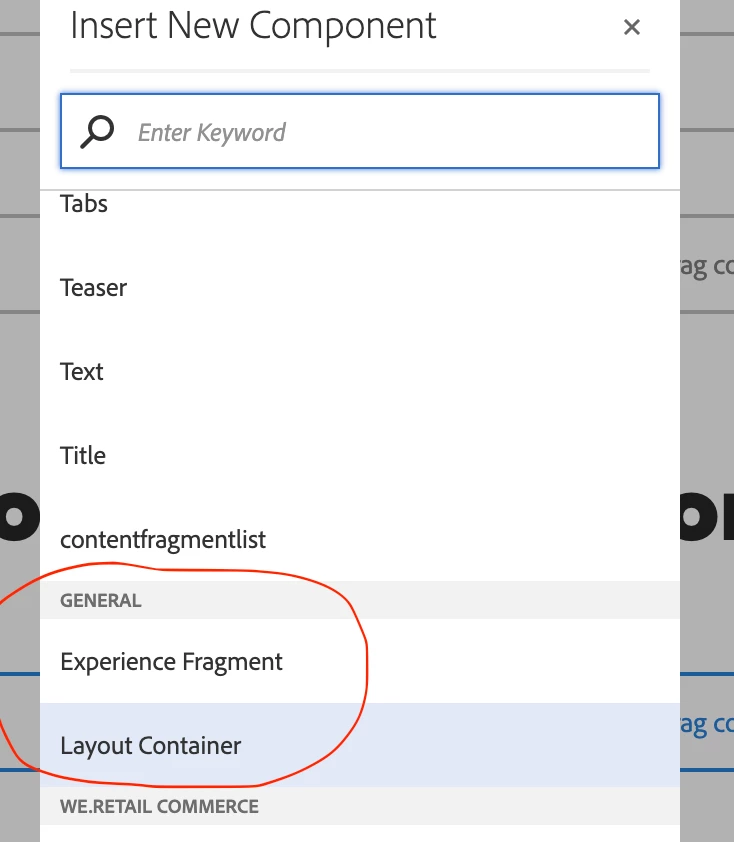
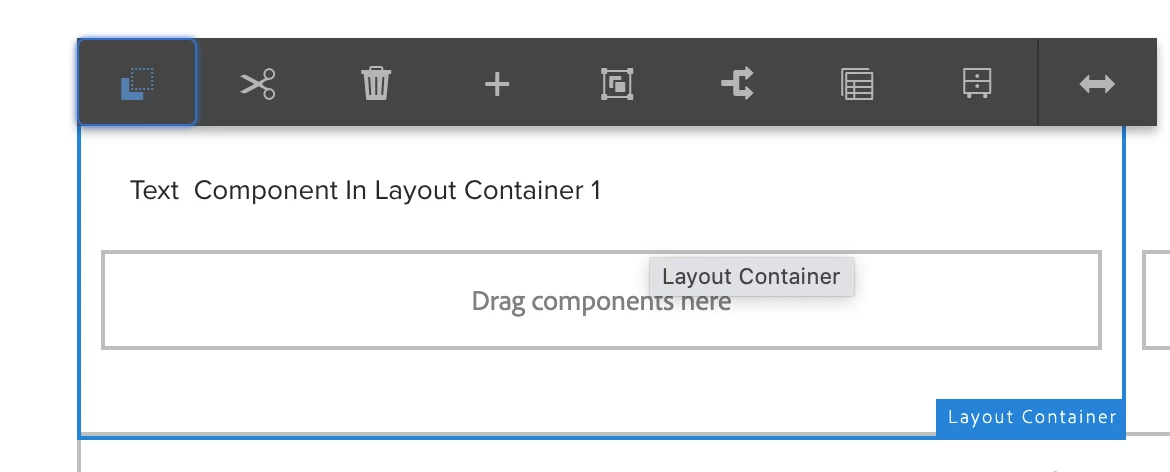
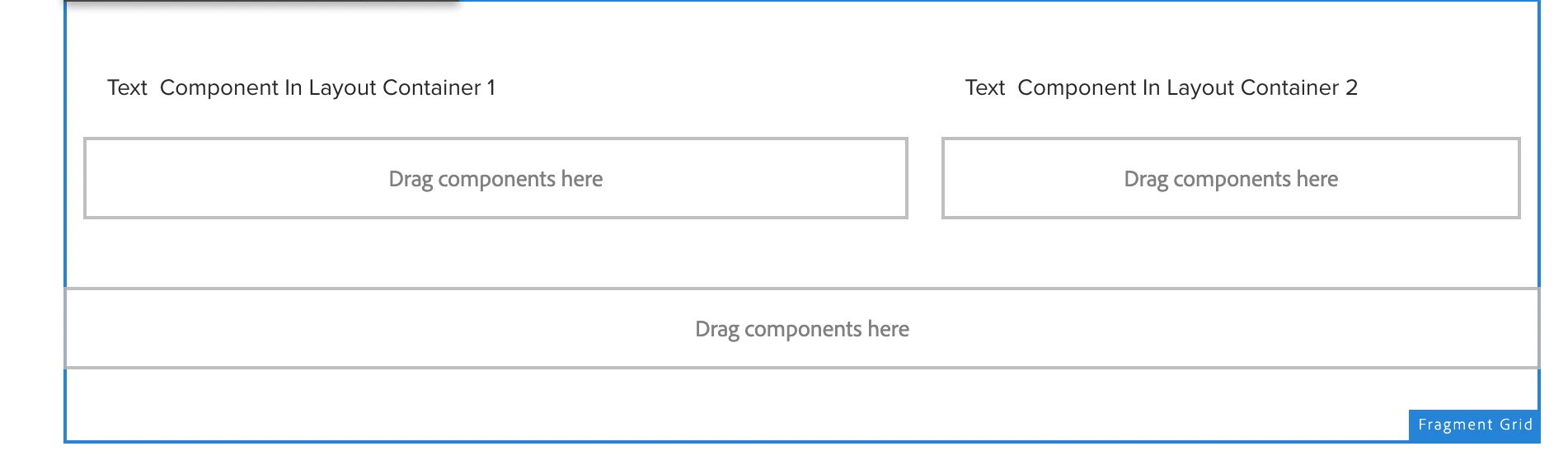
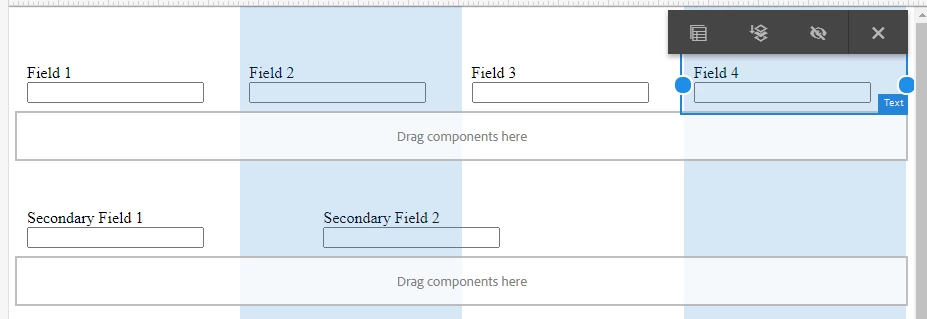
I'm trying to allow authors to drag multiple layout containers onto a page and allow each one to have a customizable grid size. We've been using editable templates so far but from what i'm seeing with testing/reading in the documentation it doesn't sound like that's possible unless we use static templates so design mode can be enabled. Is that correct or am I missing something?
Thanks