HI @EV909 , what i understand is you are trying to have multiple layout containers with different grid sizes on the same page, for this you don't have to deal with it at the template level.
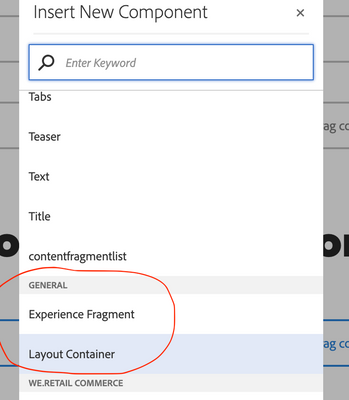
You can allow Layout Container available in General on your Page & just author its grids size from Responsive Settings.
Follow these steps given with screenshots for your reference.
Step 1: Drag & Drop Layout Container component on your page.

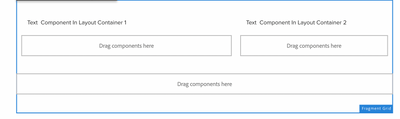
Step 2: Resize the Layout Container Component using the switch icon and add more of them as you needed.


Step 3: Author them accordingly.

Hope this Helps
~Aditya.Ch
Thanks,
Aditya Chabuku