This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi All, We have a requirement where we need to access Digital Assets store in On Prim AEM Author from AMS author using asset selector/picker.
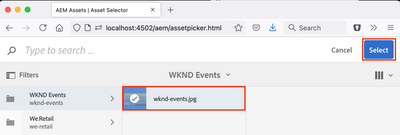
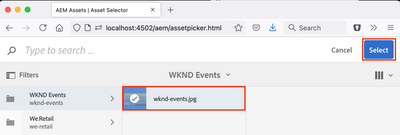
Check below SS for example:
Essentially all the assets will be stored in On Prim AEM instance and we should be able to search, access and use those assets in AMS Instance.
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @chitranshs90502!
In general, there are two approaches to the outlined requirement.
Option 1 is a low-effort, loosely coupled approach. You just call the according UI from your Sites instance and get metadata of the selected asset(s) back, incl. the assets URL and use that information in your Sites instance.
Option 2 is a more sophisticated integration. Please refer to the following documentation links for more detailed information:
I understand that you want to connect
Unfortunately, this specific setup is not supported according to the supported deployment matrix (see 2nd link).
So it seems that option 1 - AEM Asset Selector - is the way to go for you.
Update:
For Asset Selector, you can just call the AEM Assets instance at the following URL: /aem/assetpicker.html
This will bring up the Asset Selector UI. You can also provide parameters to control the dialog (see documentation).
To retrieve the selection (and their according metadata), you need to register a listener for the HTML5 Window.postMessage method.
So the general integration approach for Asset Selector would be to integrate it e. g. using an iFrame to any consuming system. For that iFrame, you load the Asset Selector UI directly from the AEM Assets instance. Additionally, you need to register a listener that receives any Window.postMessage messages for the iFrame. The listener should then take care to receive and process the information from the posted message.
To get a feeling on how things work you may want to try it:

window.addEventListener('message',function(event) {console.log('message received: ' + event.data,event);},false);

message received: {"data":[{"path":"/content/dam/wknd-events/wknd-events.jpg","url":"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg","type":"image/jpeg","title":"wknd-events.jpg","size":"96.1 KB","img":"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000"}],"config":{"action":"done"}}
message { target: Window, isTrusted: true, data: "{\"data\":[{\"path\":\"/content/dam/wknd-events/wknd-events.jpg\",\"url\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg\",\"type\":\"image/jpeg\",\"title\":\"wknd-events.jpg\",\"size\":\"96.1 KB\",\"img\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000\"}],\"config\":{\"action\":\"done\"}}", origin: "http://localhost:4502", lastEventId: "", source: Window, ports: Restricted, srcElement: Window, currentTarget: Window, eventPhase: 2, … }
You will need to make sure that your AEM Assets instance is properly configured to return a fully qualified URL that is publicly available.
Your AEM Sites instance can then use the provided URL to reference the asset, e. g. in an image component or similar.
Hope that helps.

Hi @chitranshs90502!
In general, there are two approaches to the outlined requirement.
Option 1 is a low-effort, loosely coupled approach. You just call the according UI from your Sites instance and get metadata of the selected asset(s) back, incl. the assets URL and use that information in your Sites instance.
Option 2 is a more sophisticated integration. Please refer to the following documentation links for more detailed information:
I understand that you want to connect
Unfortunately, this specific setup is not supported according to the supported deployment matrix (see 2nd link).
So it seems that option 1 - AEM Asset Selector - is the way to go for you.
Update:
For Asset Selector, you can just call the AEM Assets instance at the following URL: /aem/assetpicker.html
This will bring up the Asset Selector UI. You can also provide parameters to control the dialog (see documentation).
To retrieve the selection (and their according metadata), you need to register a listener for the HTML5 Window.postMessage method.
So the general integration approach for Asset Selector would be to integrate it e. g. using an iFrame to any consuming system. For that iFrame, you load the Asset Selector UI directly from the AEM Assets instance. Additionally, you need to register a listener that receives any Window.postMessage messages for the iFrame. The listener should then take care to receive and process the information from the posted message.
To get a feeling on how things work you may want to try it:

window.addEventListener('message',function(event) {console.log('message received: ' + event.data,event);},false);

message received: {"data":[{"path":"/content/dam/wknd-events/wknd-events.jpg","url":"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg","type":"image/jpeg","title":"wknd-events.jpg","size":"96.1 KB","img":"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000"}],"config":{"action":"done"}}
message { target: Window, isTrusted: true, data: "{\"data\":[{\"path\":\"/content/dam/wknd-events/wknd-events.jpg\",\"url\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg\",\"type\":\"image/jpeg\",\"title\":\"wknd-events.jpg\",\"size\":\"96.1 KB\",\"img\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000\"}],\"config\":{\"action\":\"done\"}}", origin: "http://localhost:4502", lastEventId: "", source: Window, ports: Restricted, srcElement: Window, currentTarget: Window, eventPhase: 2, … }
You will need to make sure that your AEM Assets instance is properly configured to return a fully qualified URL that is publicly available.
Your AEM Sites instance can then use the provided URL to reference the asset, e. g. in an image component or similar.
Hope that helps.

Hi @chitranshs90502!
I have updated my initial post to provide some more details on Asset Selector.
Hope that helps!
![]()
Hi @markus_bulla_adobe, @chitranshs90502 ,
I am trying similar scenario. I am trying to create an iframe on click of the pathfield icon in author instance and bind it to asset picker from the publisher. This is the field I have created in author.
When I try to pick the asset picker from publisher, I get some errors related to the picker.
My click event on the pathfield never gets picked up.
I need to invoke the following code to create an iframe with publisher's asset picker
function createDialog(){
var selUrl = "http://localhost:4503" + ASSET_SELECTOR_URL,
html = "<iframe width='1500px' height='800px' frameBorder='0' src='" + selUrl + "'></iframe>";
var dialog = new Coral.Dialog().set({
id: ASSET_SELECTOR_ID,
content: {
innerHTML: html
}
});
document.body.appendChild(dialog);
}Can you please provide some more inputs on how this can be binded?
Thanks

Hi @veerapandianm20!
I'm not sure about your approach here. Are you trying to squeeze the Asset Selector into your path field dialog entry? I have some doubts if this will work out.
Also, referring to the following statement:
When I try to pick the asset picker from publisher, I get some errors related to the picker.
Are you trying to pick assets from a publish instance? Again, I'm unsure if this works as expected. Usually, you would pick your assets from an AEM Assets author instance (which also handles authentication and the like).
In general, you need to create an authoring experience that brings up the Asset Selector in an iFrame and handle the outlined event(s) to retrieve the according metadata of the selected assets. There are different approaches on how to achieve this and how to tie in the iFrame for the Asset Selector but that's depending on your requirements.
Hope that helps!