Allowed components in design mode 6.5 for static template

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello AEM Community,
We have the problem which I can't understand fully:
Was in 6.3:
When we were working on AEM 6.3, we were using 2 static templates where some components were allowed:
And it was working good.
Now in 6.5:
According to repository restructure we moved /etc/designs/default to /apps/settings/wcm/designs/default.
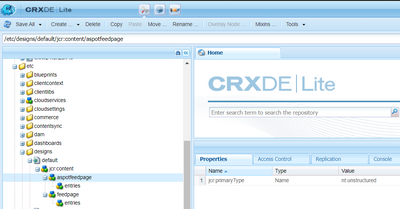
As a result the pages created by these templates don't see this path in design mode - /apps/settings/wcm/designs/default. Every change is saved under /libs/settings/wcm/designs/default.
But if we return our templated under path - /etc/designs/default, everything works good.
So questions are: is it expected behaviour or something is wrong? Which path for static templates should be used: /apps/settings/wcm/designs/default or /etc/designs/default?
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arturl43391132,
The static template designs are stored in "/etc/designs/<my-site>/jcr:content/<page-component-name>/<component-name>". Please check the property "cq:designPath" in your templates. It tells you everything.
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arturl43391132,
The static template designs are stored in "/etc/designs/<my-site>/jcr:content/<page-component-name>/<component-name>". Please check the property "cq:designPath" in your templates. It tells you everything.
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Kiran_Vedantam,
Thank you very much for the answer.
For some reason we don't have "cq:designPath" in our templates.
But it seems that anyway it goes to /etc/designs by default.
Thanks, your answer is very useful.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Kiran_Vedantam ,
We're using AEM version 6.5.11 and my project pages are created using static templates. If I print design path (${currentDesign.path}), it gives me path under libs i.e. /libs/settings/wcm/desings/default.
Also I've purposely removed "cq:designPath" property from pages hence AEM as default picks design from libs and not etc.
Regards,
Meenu
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you update cq:designPath property on your pages?
It should point to your real design location, e.g. /apps/settings/wcm/designs/default.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes