AEM| Touch UI | Extend Rich Text Link Dialog - Issue with custom JS for Links plugin
Hi All
I am working on a project where we are migrating the 6.2 code to AEM Cloud. In the RTE of the text component , they have used Sreekanth Choudry Nalabotu's https://experience-aem.blogspot.com/2018/01/aem-63-sp1-touch-ui-extend-rich-text-link-dialog-remove-parent-frame-option-from-target-select.html
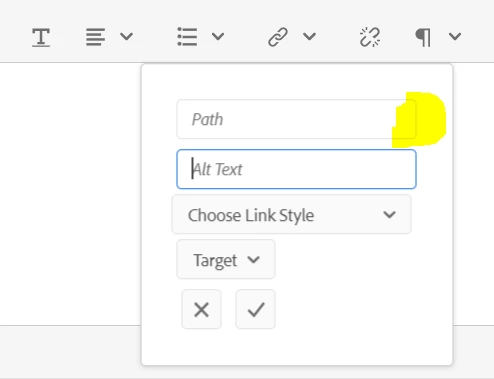
for customizing the link plugin field. When components were migrated to Coral 3 UI, this stopped working and started throwing error. I somehow fixed the JS to show the additional dropdown , but now the pathfield is breaking and it is showing as text field. Has anyone upgraded this functionality to support Coral UI 3 ?

Any help is appreciated .

